ウイジェット
- トップページ=normal
- Flashページ=single-3
- jQuery-photoページ(1)=single-2
- jQuery-photoページ(2)=single-5
- jQueryイラストページ(1)=single-6
- jQueryイラストページ(2)=single-7
- gifアニメページ=single-8
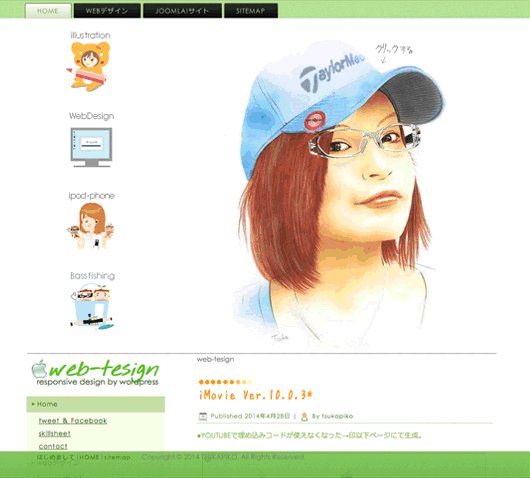
右側がスクロールし左側がスイッチになる当サイトのメインビジュアル
画像がスライドするFlashビジュアル。スクリプトでぶつかる事がない。iphone等のiOSでは差し替え画像を展開。画像下部のボタンで開け閉めが出来る。
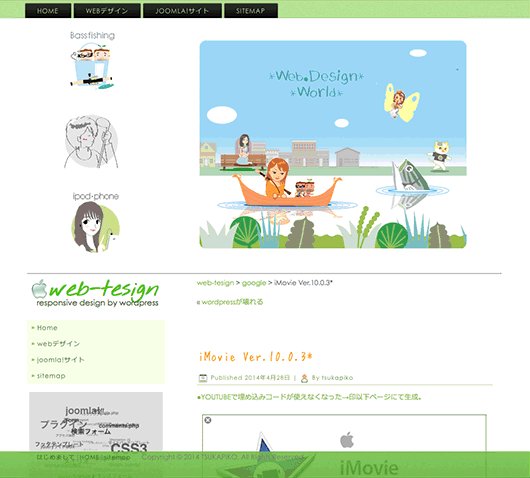
Flashと同等サイズのiQueryビジュアル。画像下部のボタンで開け閉めが出来る。
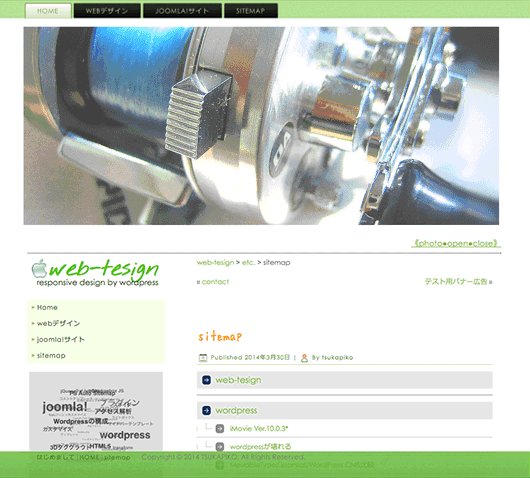
投稿記事が邪魔にならない高さが低いビジュアル。画像下部のボタンで開け閉めが出来る。
マウスに感応して左右に動くjQueryを配置。左メニューはwebデザインやイラストのインデックス。
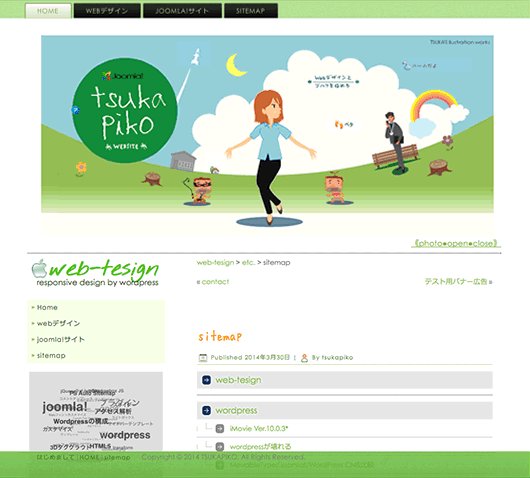
マウスに感応して左右に動くjQueryを配置。左メニューは主に趣味的なインデックス。
fireworksで作ったgifアニメビジュアル。
Exec-PHPというphpをウイジェットに埋め込めるプラグインがあったのでコレでwordpressサイトのメインタイトルロゴをサイドメニュー上部に移動。当初ロゴはヘッダーエリアに入れるつもりだったので最初から計画だてて設計していかないと主要パーツはレスポンシブなんで微調整がとんでもなくめんどくさい。
それと<style></style>でhtmlにCSSを読み込んだ場合、
@media screen and (max-width: 380px)指定がi.e.で使えない事を初めて知った。現在javascriptのスマホ用に分岐する最善策も模索中。