comments.php
基本的なテンプレートの構成
ワードプレスは難しく使う必要はないがカスタマイズをするならばある程度知っていなければ具現化できないばかりかトラブルに対応も出来ない。ざっくりとは、LINKやスクリプトなどヘッダーに埋め込まれるべきものは外観>テーマ編集のヘッダー.phpで書き加えるか、プラグインのHesder and Footerを使い掘り込みます。またサイト上で具現化する要素の場合、ウィジェットを使い各パーツに入れていく様にしていきます。まあプラグイン→ウィジェットに依存しがちだと最悪プレビュー出来なくなって、再度バックアップから復活という事もないだろうからいいのだけども勝手にソースが入ったり、ショートソースを発行したりして、いざという時、wordpressの構造が理解しにくいところがあるにはある。
WordPress テーマは、画像を除くと、大きく分けて次の3種類のファイルから構成されています。
- style.css – テーマの情報 および ウェブページの外観を制御するスタイルシート
- functions.php – オプションの関数ファイル。プラグインのように動作。
- テンプレートファイル – 訪問者から要求されたページを生成するために使われる PHP ソースファイル。
WordPressのテーマは、下記の最少2ファイル構成でテーマが作成できます。
- style.css
- index.php
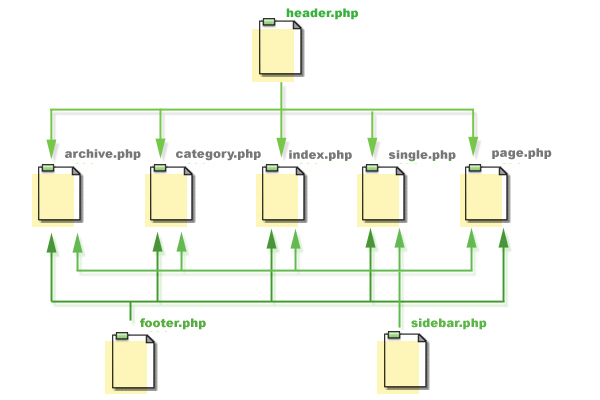
しかしながらindex.phpのみでは制御等が困難になります。 そこでWordPressでは、下記の図のように担当毎に、テンプレートファイルとして分割し結合することが可能です。
テーマテンプレートファイル一覧(基本)
- style.css – テーマの情報 および ウェブページの外観を制御するスタイルシート
- index.php – メインテンプレート。
- comments.php – コメントテンプレート。
- home.php – ホームページテンプレート。
- single.php – 個別投稿テンプレート。
- page.php – ページテンプレート。
- category.php – カテゴリテンプレート。
- tag.php – タグテンプレート。
- archive.php – アーカイブテンプレート。
- search.php – 検索結果テンプレート。
- searchform.php – 検索フォームテンプレート。
- 404.php – 404 Not Found テンプレート。
その他にもテンプレートファイルは存在しますが、基本は上記のテンプレートファイルになりますので、その他のテンプレートファイルについては、今回省かせていただきます。
全文を読む… «WordPressの構成»