apple
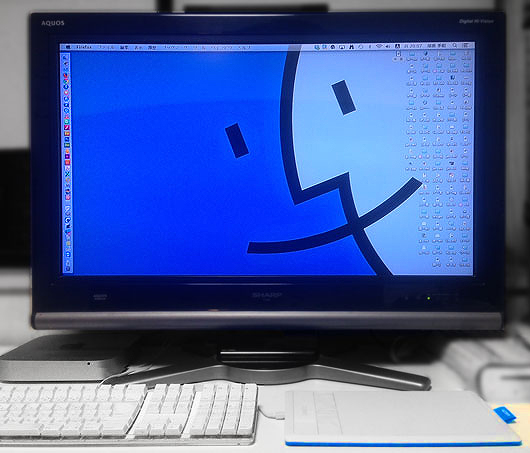
▲ディスプレイを選ばないMacmini!とりあえずアクオス32inchと組み合わせてるが…さすがに緻密な解像度は×それ以前び端から端まで目で追いきれない。
今後使う事になるMacminiのスペック。OSはLionの世代なので出荷時は10.7が入ってたはず。iMacが10.9.2になっちゃたのでそのタイムマシンで復元すると必然10.9.2になるのか…いやそれ以前のバックアップを選択したらVer.は維持されたっけ?このMacminiレインボーサークルがやや多めで心配。
●spec……2.3/2X1GB/500/AM/ A1347 Macmini。Mac mini (Mid 2011)MC815xx/A 2.3GHz デュアルコア Intel Core i5/2 GB DDR3 SDRAM (PC3-10600)/500 GB HD/Intel HD 3000/Thunderbolt、USB 2.0/802.11n WiFi および Bluetooth 4.0(以下はappleより転載)
レスポンシブWebデザインに限らず、Webサイト制作時にはブラウザでのチェックは必要です。
しかしレスポンシブWebデザインでの制作を進めるにあたり、サイトコンテンツの動作や配置のチェックなど通常のサイトチェック以上に柔軟かつ簡単にできればより便利になります。
Demonstrating Responsive Design
URLを入れれば、デバイス毎の表示を簡単に切り替えることができます。チェックできるのは、iPhone(縦、横)、iPad(縦、横)、PCと少なめですが、動作も軽くUIが個人的には好みです。
Demonstrating Responsive Design
Resizer
こちらはブラウザのツールバーにインストールをして使うブックマークレット。ブックマークレットを起動してサイズを選択すれば、指定したサイズにリサイズされます。
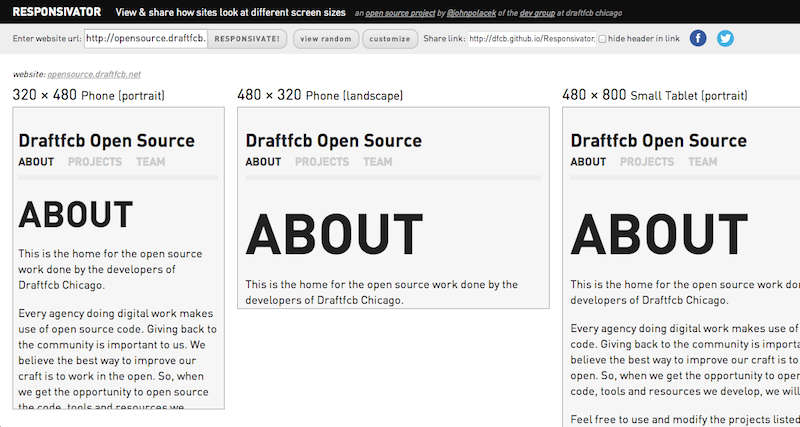
Responsivator
こちらはブラウザサイズをカスタマイズ指定することができる優れものです。iOSだけでなく、Android端末などのチェックにも便利。
Responsivator
The Responsinator
シンプルなUIが特徴的なチェックツール。iPhoneだけでなく、GalaxyやGalaxy tab、Kindleなど様々な端末でのチェックが一覧で確認することができます。欲を言えばブラウザサイズのカスタマイズができれば尚良しといったところです。
screenfly
こちらは上記のThe Responsinatorをさらにグレードアップしたもの。デスクトップのサイズ、タブレット、スマートフォン(MotorolaやBlackBerryまで!)のスクリーンサイズがあらかじめ設定されています。もちろん、カスタマイズで好きなサイズへの変更も可能となっています。
Responsive Design Testing
5つのサイズのブラウザサイズで確認が可能。横スクロールなので環境によっては使いにくいかもしれません。
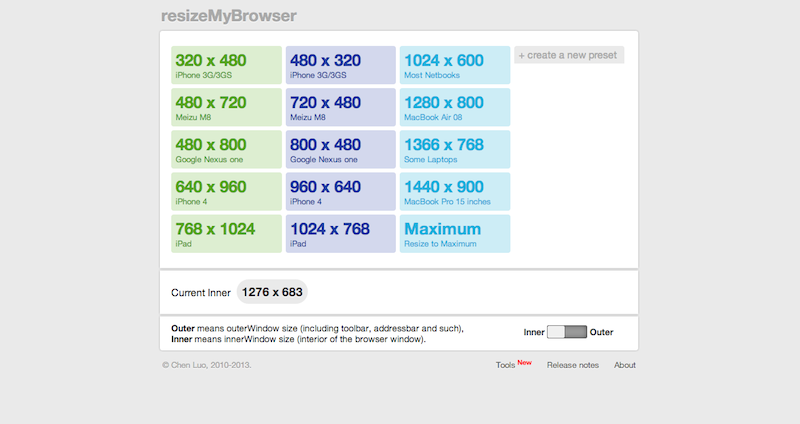
resizeMyBrowser
あらかじめ設定されているブラウザサイズのボタンをクリックすれば、別ウィンドウで指定したサイズのブラウザが立ち上がります。URLを入力して動作をチェック。自分の指定したサイズも追加することができます。
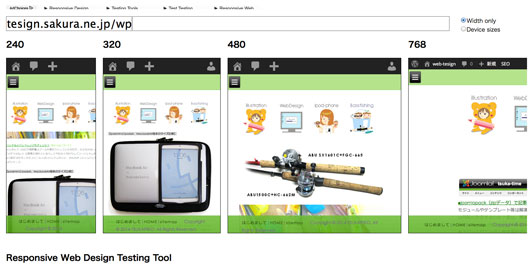
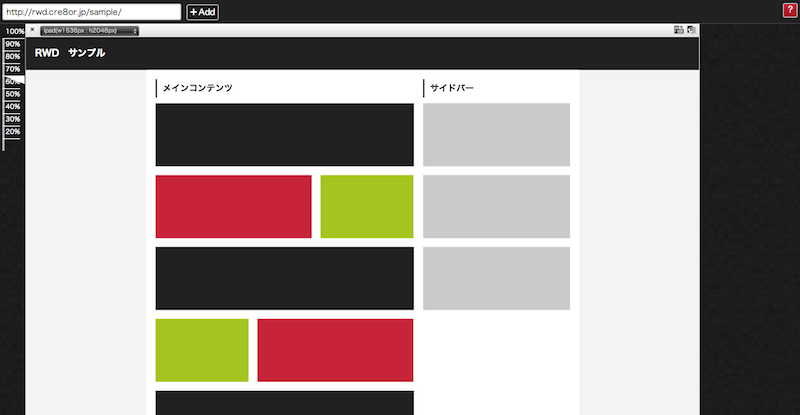
RWDTT:レスポンシブ・ウェブデザイン テスト・ツール
日本の方が作られたツールです。基本的な機能は他のチェックツールと変わりはありませんが、ブラウザの中でさらにウィンドウを移動させたりすることができるので、同時に別のサイズのウィンドウを横並びにして確認したりすることができます。
ブックマークレットでも起動することができるので、そこも便利かもしれません。
ガラケーでの動作チェック拡張機能
作成時のサイトのエラーチェック用サイトテスト用サイトではあえてエラーを残しておけば自分の癖も解るね…(爆)
全文を読む… «レスポンシブチェックサイト»