CSS3
-
投稿記事や固定ページごとに別々のテンプレートを
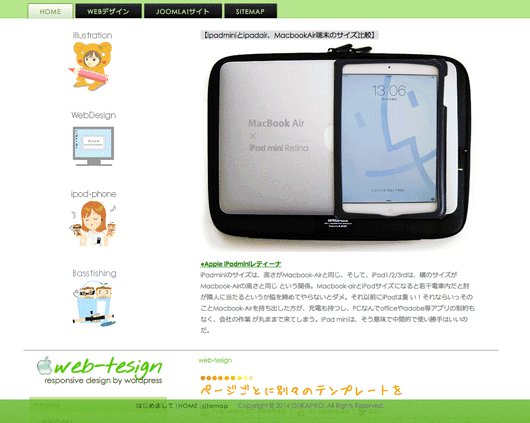
現在、投稿記事や固定記事にあわせてテーマの変更を行う作業中。プラグインはテーマを使い分けるCustom Post TemplatesがWPの最新Ver.では使えないらしくて…試してないが…Single Post Templateというプラグインを使う。テーマを司るsingle.phpを名称変えて複製し作成していく予定だ。joomla!と少し勝手が違うので苦労はしそう。wordpressはhtmlがphp状態にバラバラにされているので、アメブロのカスタマイズを思い出す。構想としてはメインビジュアルをフラッシュとjsのスクロールを付けて、尚かつ不要な場合は開閉できるボタンも付けようと思っている。
全文を読む… «ページごとに別々のテンプレートを»CSS3について
このサイトのメインビジュアルでは、transform という文字や画像を拡大・縮小、移動、回転などを指定出来るプロパティを使っているが、単一のimageではなく大掛かりにdiv要素に使ってるので結構設置がめんどくさくてレスポンシブに合わせて縮小率やブラウザ認識による中心軸の認識違いなどなかなか苦労はしている。transform:auto;という指定が出来たら良かったのだけど無理みたい。 簡単なところでは、今まで気がつかないまま透過効果などCSS3を使っていて、画像を使わない状態でのぼかしやアニメーション効果がCSSのみで出来るのが嬉しい。
| rotate(deg) | 回転(deg で指定。10deg や -10deg など) |
|---|---|
| scale(xy[x,y]) | 拡大・縮小(数値を指定。1 や 0.5 など) |
| skew(deg) | X軸,Y軸へのゆがみ(degで指定。10deg や -10deg など) |
| translate(xy[x,y]) | 移動(px で指定。10px など) |
●タイトル部分のサンプル
タイトル部分のサンプルです。
ここまで〜という位の合わせ技ですが、使い過ぎると嫌らしいくなるのでいざとなったら使う所が少ない。しかしこの簡単なソースのみでクリックすると①スムーズにカラーが変色する。②ぼかしが入る の状態が作れる。まぁお決まりでie8以下は無効ですが…しかたないですね…そういえば、MacがOX10.9.2に無償アップロードしてて、ついVer.アップしてしまった〜CS2(古)や昔のiMovieHD(←これが好きだった)がバッテンついて完全に使えなくなってしまったよ。
●クリック前の指定(リンク前は通常の指定)
h1.art-postheader,.art-postheader a{
font-family:Hui,"Century Gothic",Arial,"メイリオ",/* WebフォントのHui使用 */
"Meiryo", "ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN"
,"MS Pゴシック", "MS P Gothic", Verdana, Arial, Helvetica,
sans-serif;
color:#ff9900;
font-size:30.5px;
letter-spacing:-2pt;
font-weight:100;/* Webフォント100で一番細く */
line-height:150%;
padding-top:15px;
margin-top:30px;
}
●クリック後の指定(5行目と12行目以降が変革部分)
h1.art-postheader:hover,.art-postheader a:hover{
font-family:Hui,"Century Gothic",Arial,"メイリオ", "Meiryo", "ヒラギノ角ゴ ProN W3",
"Hiragino Kaku Gothic ProN","MS Pゴシック", "MS P Gothic",
Verdana, Arial, Helvetica, sans-serif;
color:#009b6d;/* 変更後のカラー */
font-size:30.5px!;
letter-spacing:-2pt;
font-weight:100;
line-height:150%;
padding-top:15px;
margin-top:30px;
-webkit-transition: color 2s ease; /* ①この部分でスムーズに変色 */
-moz-transition: color 2s ease;
-o-transition: color 2s ease;
transition: color 2s ease;
text-shadow: #7aff04 0px 0px 4px;/* ②この部分でぼかしを入れている */
color: #7aff04;
}
はじめまして、本サイトの管理人tsukapikoが既製にとらわれず自由奔放にdesignする手づくりで手探りなt-esignサイトです。
このサイトは、WordpressCMSによるレスポンシブを意識したスマホやタブレット等あらゆる端末の画面サイズに合わせて最適な見せ方を提供できるサイトの構成を目指しています。
サイズ指定は主にpxではなく%を使いながらのリキッドとなりますが、やはり一番困難を極めるのは、プレビュー方式が極端に違うIEハックの作業です。そして上部のメインビジュアルにはjQueryが組み込まれていますが、あえて画像にせずCSS3によるトランスフォーム指定を使う等々、今後の視覚的かつ効果的なサイトのあり方を探る意味で色々なデモを行っています。
ちなみにjQueryはWordPress本体に付属している様なので、これをfunctions.phpやheader.phpなどに書くだけで読み込まれます。
プラグインがこれを使ってjQueryを読み込んでる事も多いので、これを書いてなくてもjQueryが読み込まれてるかもしれません。複数のプラグインがこれでjQueryを読み込もうとしてたり、functions.phpのとで被ったりしても、wp_enqueue_script()は同じスクリプトは1回だけ読み込む様にうまい事やってくれます。あとはオリジナルのjQueryの指示がぶつかったりするので、$をjQueryに置き換えたりと、各種エラーそのままで(爆)、地道に検証するヒントにしたいサイトであります。
- http://html5-lab.jp/checker/ というサイトがあります。

tsukapikoのWordPressへようこそ。これは最初の投稿です。編集もしくは削除してブログを始める事とします !もっぱらブログタイプと呼ばれるwordpressにはなじみはなく主にjoomla!を使っておりますが、完全レスポンシブを目指して構築中。しかしieの壁にはばまれ苦戦しております。(ie8以下は全く無視して運営)特にメインビジュアルのCSS3指定のトランスフォームが起点や認識の誤差で、ハック用jsを埋め込んだりしてますがなかなか上手くいかないですね〜無理なものは割り切って設計の概念を少し変えないと…。以下がjoomla!サイトとなります是非ご覧下さい。尚、自分自身昔からのappleフリークでmacintoshオンリーでやっております。