- トップページ=normal
- Flashページ=single-3
- jQuery-photoページ(1)=single-2
- jQuery-photoページ(2)=single-5
- jQueryイラストページ(1)=single-6
- jQueryイラストページ(2)=single-7
- gifアニメページ=single-8
右側がスクロールし左側がスイッチになる当サイトのメインビジュアル
画像がスライドするFlashビジュアル。スクリプトでぶつかる事がない。iphone等のiOSでは差し替え画像を展開。画像下部のボタンで開け閉めが出来る。
Flashと同等サイズのiQueryビジュアル。画像下部のボタンで開け閉めが出来る。
投稿記事が邪魔にならない高さが低いビジュアル。画像下部のボタンで開け閉めが出来る。
マウスに感応して左右に動くjQueryを配置。左メニューはwebデザインやイラストのインデックス。
マウスに感応して左右に動くjQueryを配置。左メニューは主に趣味的なインデックス。
fireworksで作ったgifアニメビジュアル。
Exec-PHPというphpをウイジェットに埋め込めるプラグインがあったのでコレでwordpressサイトのメインタイトルロゴをサイドメニュー上部に移動。当初ロゴはヘッダーエリアに入れるつもりだったので最初から計画だてて設計していかないと主要パーツはレスポンシブなんで微調整がとんでもなくめんどくさい。
それと<style></style>でhtmlにCSSを読み込んだ場合、
@media screen and (max-width: 380px)指定がi.e.で使えない事を初めて知った。現在javascriptのスマホ用に分岐する最善策も模索中。
●YOUTUBEで埋め込みコードが使えなくなった→印以下ページにて生成。
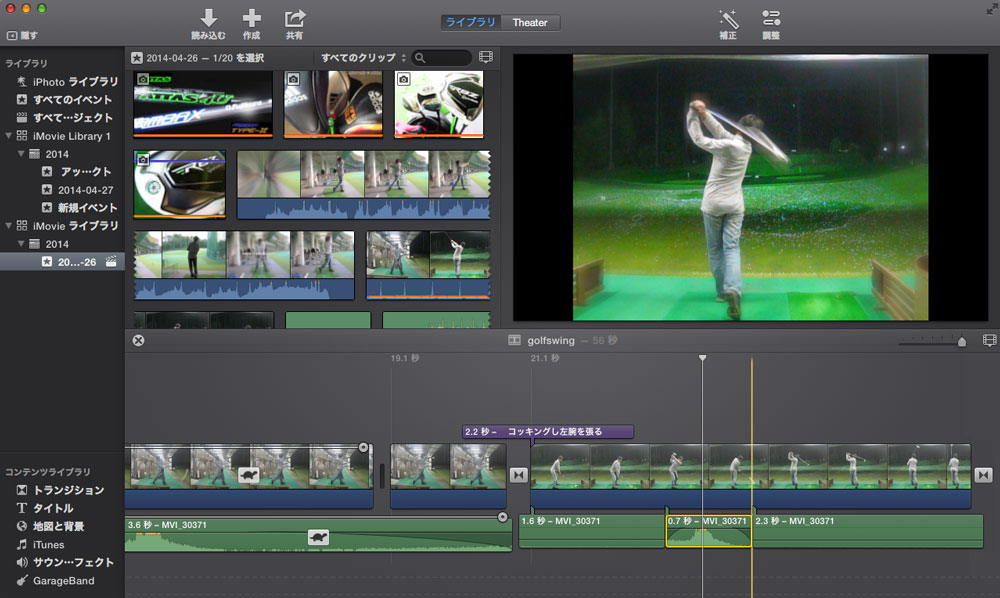
基本的な使い方
- 上部メニューの読み込みからムービー又は画像をダウンロード(A)
- iMovie ライブラリとして登録される(D)
- 上部の作成+ボタンを押して作業ステージを作る(E)
- 取り込んだ素材をステージにほうり込んでいく(自動保存)
●画像クリックでボタンポジション明記
iMovieを買った。iMovie’13(2013年版)ってver.10.3の事で’iMovie ’11が9.09。
流石に世代9.0~10.0と年代11~13が近い表記だと紛らわしい。
今回、’11の新機能であるオーディオの加工がしたかったので、1500円で購入したのだ。
Appleが無償でMac OS X10.9.2の配布により、アップロードしたことで昔のiMovieHDが完全に使用不可になってしまった。
このソフトは標準付属品なんだが音の加工もできるしお手軽に作れるから重宝してたのにー残念ーそんな方も結構居ると思う。
10.0.3詳しい使い方は、検索すると沢山出てくるのでそっちにまかせるとして…(そんなに機能もない)
素材を加工
- 左下のT=タイトルで見出しやエンドロールを加える(F)
- トランジションで素材同士の繋を生成する
- ほとんどの作業は画面上のイベントにドロップするのみ
- 素材を選択して右上メニュー調整をクリックし各種加工を行う(C)
- 素材の音の加工は対象素材選択→メニュー>変更>オーディオを切り離す。(G)
- 音源は画像と同じくクリップの分割した波形部分で加工できる。
- 波形部分内の小さなボタンで縦(音量レベル)、横(フェードインアウト)を調整(G_1)
- 音楽や効果音の挿入は左下のiTunesやサウンドエフェクトで挿入加工(F)
使ってみての感想だが、前々ver.より操作画面は使い勝手は良さそう。
作業途中でクラッシュする事も無く、まぁ次第点と言ったところ。
音源はムービーオリジナルから分離させて、それを加工するのだが一回消しちゃうと、元には戻せないのは、前回からの流れ。
共有の吐き出しは、YOUTUBEはもちろんFacebookやその他媒体が選択できる簡単仕様。
- トップで右腰をしっかりキープしないと振遅れスライスする
- トップは、コンパクトに畳んでスナップを効かす感じ
- 左脇は常に締めておく感じで左腕に張りが保てる
映画の予告編ってあったけど素材使い回しでどれも使いたくない。
エフェクトもタイトルもそんなに増えて無いから、そこは非常に残念だが、1000円ちょいだとそんなものなのか?
MacOS X10.9.2にアップデートしたら付属で付いてるたら、良かったのに。
管理画面が真っ白になってしまう
今回の事象はipadでWPの原稿をグリグリ触っている時に、メニューやら記事やら言ったり来たりしてるうちに、〝この内容を更新しますか?〝というメッセージが出てきて“ハイ”を押したら、別のパソコンから管理画面に入れなくなった、cookieがブロックされました的な…別のユーザーで入ろうとしても無理。…でそうこうしてると管理画面が真っ白になってしまって一切入れなくなってしまった。
ただ、ipadからはログイン出来てたのだが??、挙動はかなりおかしい。 今思えば、挙動は以前からおかしかった、3D-クラウドのプラグインしかり…記事の更新を押しても反応が無く画面が真っ白になったり… wordpressは最近ver.更新も多いしプラグインも入れ替わり激しいから問題多そうなんだよね〜。(相変わらず、ie10も3Dクラウドが背面にならないから消す指示でハックかけようとしたら、IE10では条件付きコメントが廃止されていたマジ!!!???)
さっそく対処法をgoogle先生で見てみたら、まずエラーを表示させろとあった。まあ真っ白という時点でほぼphpの問題。フロントグラウンドならまだファイルが特定できそうだが、操作系側まで絡んでると色々めんどくさい。
WordPressの画面が真っ白になる不具合は PHPのエラー
WordPressのデバッグモード・画面にエラーを表示WordPressをインストールしたフォルダにある「wp-config.php」ファイルに下記のような記述があります。
/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*/
define('WP_DEBUG', false);
この記述の一番下の行の「false」を「true」に変えることで、デバッグモードに変わり、画面に PHPのエラーが表示されるようになります。これを、ftp側で施すと、エラーを吐き出してきて、フロントグラウンド側にも表示されます。具体的には、問題のあったプラグイン関係のphpソースを示している。
とりあえず一つづ潰して管理画面には入れる様になった
最後に消えないエラーwp-includes/functions.phpファイル
『Notice: has_cap の使用はバージョン 2.0 から非推奨になりました ! 代わりに プラグインやテーマでのユーザーレベルの使用は推奨されていません。代わりに権限グループと権限を使ってください。 を使ってください。 in /home/tesign/www/wp/wp-includes/functions.php on line 3193』にいきついた時点でギブアップ。
めんどくさくなって、バックアップしてあった、wp-contentファイルとwp-includesファイルを一気に入れ替えた。
そして最新のファイルは、エラーが出ていなかったphpファイルは古いファイルと入れ替えて完全復活を成し遂げた。
以前から、すごく気になっていた事が一つ
例えば記事の更新ボタンを押すと上に更新されたメッセージが小さく出て画面はそのまま、joomla!だと更新と同時に記事なりモジュールなりページが一旦閉じる。
だからwordpressは画面を閉じずに変な操作を無意識にして自動更新されると、そのまま反映されてしまうー。(その為にリビジョンがあるのだけど、あれはあれで重くなる原因で…。)
CMS比較/MovableType/Joomla!/WordPress
Movable Type Open Source
http://www.movabletype.jp/opensource/
Movable Type Open Sourceは、Movable Type のコア部分が、GNU General Public License で公開された個別のソフトウェア。
日本ではMovable TypeがCMSのNO.1ソフトでしたが、世界的に見るとムーバブルタイプより、完全無料で使えるWordPress(ワードプレス)の利用が多く、競争要因から、商用でも無料利用が可能なMTOSを世に出したよう。
【メリット】
- WordPressよりも、静的HTMLを生成する事が基本思想のMovableTypeの方がSEO対策的には有利と言われている
- 十分な解説サイト(小粋空間)などが多数存在し、初心者でも比較的簡単にカスタマイズがしやすい
【デメリット】
・動作が重たい
WordPress
http://ja.wordpress.org/
PHPによる動的なページ生成を特徴としたCMS。多くの無料テーマやプラグインが公式サイトのほかサードパーティから提供されている。
【メリット】
- 生成ページはPHP、管理画面はAjaxで、動作が軽快
- MTのような再構築のわずらわしさがない
- プラグインやデザインが豊富
- 細かいカスタマイズが可能
【デメリット】
- カスタマイズなどは少々、PHP知識が必要になる
- 初心者がカスタマイズするにはとっつきにくいと思う
Joomla!
http://joomla.jp/
2005年、Mamboから派生したJoomla!(ジュームラ)。エクステンションという拡張機能を追加していくことで、文章や画像の管理だけでなく、掲示板、メッセンジャー、投票などさまざまな用途に活用可能。日本ではまだ知名度の低いJoomla!だが、海外ではWORDPRESSと並んでとても人気が高く、利用者の多いツール。ちなみに自分はjoomla!派です。
【メリット】
- 直感的に分かりやすい編集管理画面
- 多彩なエクステンション(追加機能)
【デメリット】
- 多機能すぎる
- 日本語のJoomla解説サイト・関連本が少ない
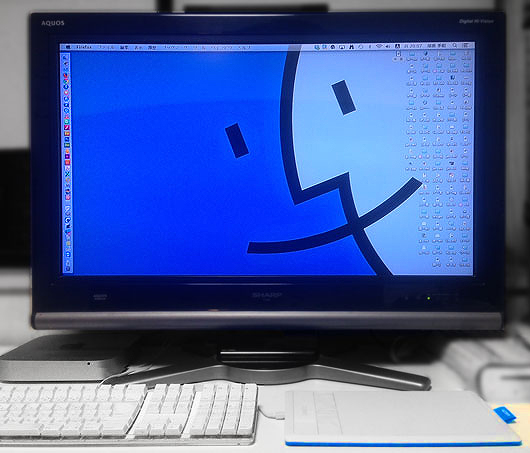
▲ディスプレイを選ばないMacmini!とりあえずアクオス32inchと組み合わせてるが…さすがに緻密な解像度は×それ以前び端から端まで目で追いきれない。
今後使う事になるMacminiのスペック。OSはLionの世代なので出荷時は10.7が入ってたはず。iMacが10.9.2になっちゃたのでそのタイムマシンで復元すると必然10.9.2になるのか…いやそれ以前のバックアップを選択したらVer.は維持されたっけ?このMacminiレインボーサークルがやや多めで心配。
●spec……2.3/2X1GB/500/AM/ A1347 Macmini。Mac mini (Mid 2011)MC815xx/A 2.3GHz デュアルコア Intel Core i5/2 GB DDR3 SDRAM (PC3-10600)/500 GB HD/Intel HD 3000/Thunderbolt、USB 2.0/802.11n WiFi および Bluetooth 4.0(以下はappleより転載)