wordpress

今回の記事では、Wordpressでブログを構築していて、Facebookページも運営している方、そして両メディアの管理を効率化させたい方が、対象となります。ブログだけでなく、Facebookの方も更新し続けていく事は、非常に手間になりますよね。
そして、結局どちらかのメディアが放ったらかし、、、なんて状態になっている場合も多々あると思います。そこで今回紹介するのが、Wordpressブログで更新した記事を、自動でFacebookページへ連携するプラグイン【Wordbooker】です。
http://tesign.sakura.ne.jp/wp/wp-content/uploads/2014/04/wordpress-facebook-wordbooker.jpg/

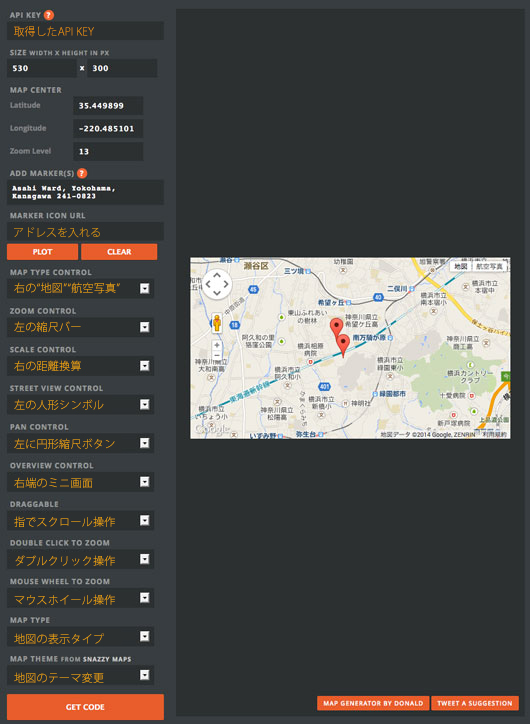
結構オシャレでここまでカスタマイズできるとは驚き設置方法は後述。結構焼き付け刃的にやってるけど、GET CODEで発行されるjsのスタイル部分は振り分けと同じページに混在して展開させられないみたい。但し発行されたAPI KEYの含まれるjsは同じ物で使い回しが可能。
- googleにログイン
- スタートガイドに行く
- APIs & auth->APIsに移動
- Google Maps API v3の横のOFF→ON
- API キーの取得Google Maps JavaScript API を読み込む
- APIs & auth->Credentialsに移動してAPIキーを取得
- Google Map Builderにアクセス
- API Keyを入力します。使い方はこちら
- GET CODEでコードを吐きだし自分のサイトの適切な場所へ
- MARKER ICON URL=マーカーアイコンのURLを指定、下の歯車で地図を共有/埋め込み>リンク共有
- それを反映させる部分にhtml要素を添付(要ホームペーシビルダー?)
- 以上ですが、wordpressのビジュアルモードの更新だとコードが蹴られる
全文を読む… «googlemapカスタマイズtest*»
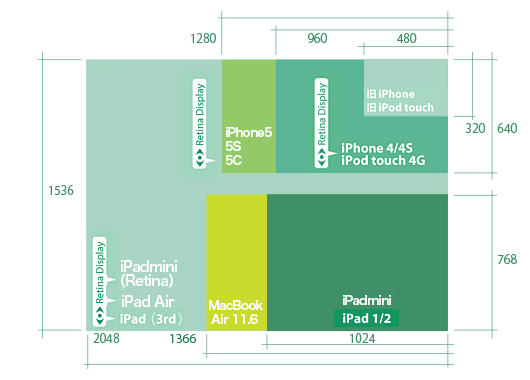
レスポンシブWebデザインに限らず、Webサイト制作時にはブラウザでのチェックは必要です。
しかしレスポンシブWebデザインでの制作を進めるにあたり、サイトコンテンツの動作や配置のチェックなど通常のサイトチェック以上に柔軟かつ簡単にできればより便利になります。
Demonstrating Responsive Design
URLを入れれば、デバイス毎の表示を簡単に切り替えることができます。チェックできるのは、iPhone(縦、横)、iPad(縦、横)、PCと少なめですが、動作も軽くUIが個人的には好みです。
Demonstrating Responsive Design
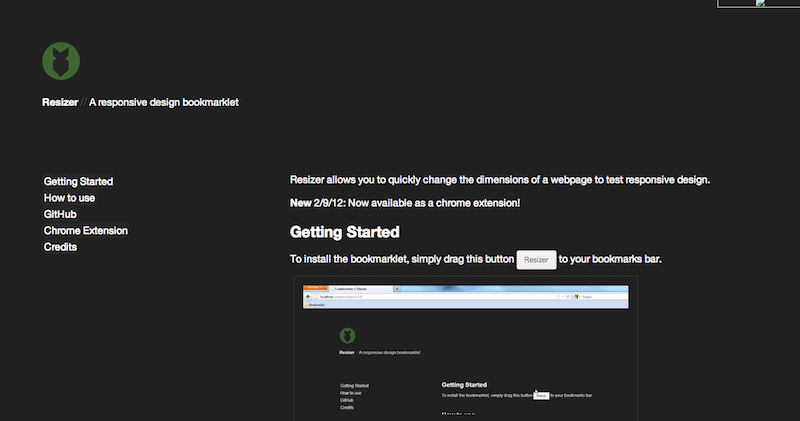
Resizer
こちらはブラウザのツールバーにインストールをして使うブックマークレット。ブックマークレットを起動してサイズを選択すれば、指定したサイズにリサイズされます。
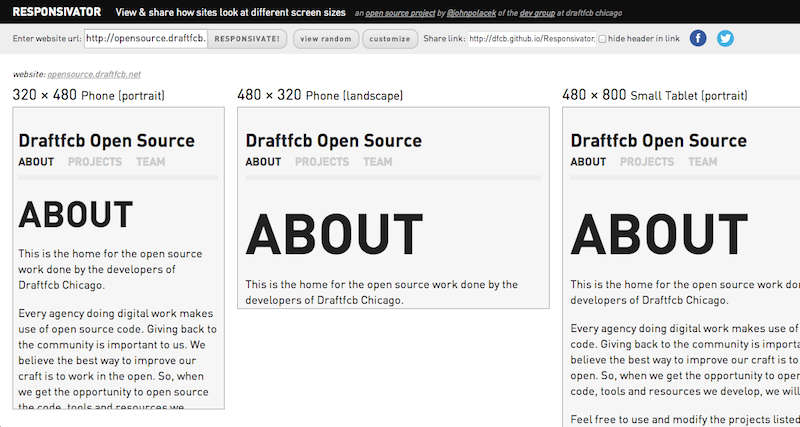
Responsivator
こちらはブラウザサイズをカスタマイズ指定することができる優れものです。iOSだけでなく、Android端末などのチェックにも便利。
Responsivator
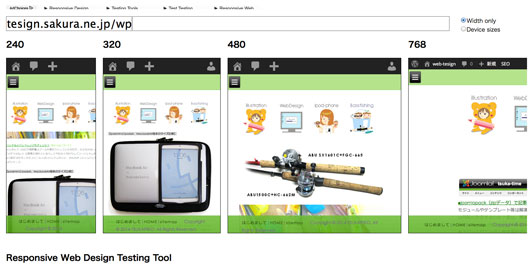
The Responsinator
シンプルなUIが特徴的なチェックツール。iPhoneだけでなく、GalaxyやGalaxy tab、Kindleなど様々な端末でのチェックが一覧で確認することができます。欲を言えばブラウザサイズのカスタマイズができれば尚良しといったところです。
screenfly
こちらは上記のThe Responsinatorをさらにグレードアップしたもの。デスクトップのサイズ、タブレット、スマートフォン(MotorolaやBlackBerryまで!)のスクリーンサイズがあらかじめ設定されています。もちろん、カスタマイズで好きなサイズへの変更も可能となっています。
Responsive Design Testing
5つのサイズのブラウザサイズで確認が可能。横スクロールなので環境によっては使いにくいかもしれません。
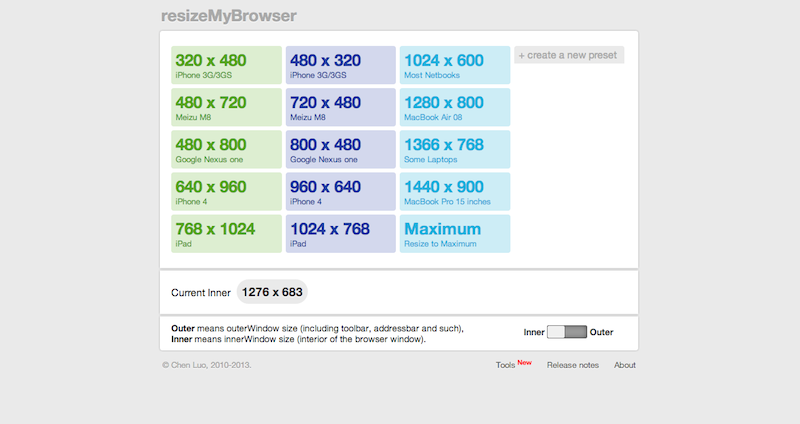
resizeMyBrowser
あらかじめ設定されているブラウザサイズのボタンをクリックすれば、別ウィンドウで指定したサイズのブラウザが立ち上がります。URLを入力して動作をチェック。自分の指定したサイズも追加することができます。
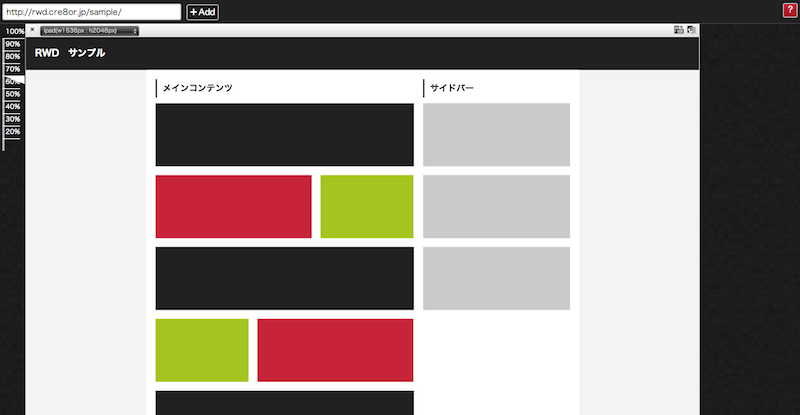
RWDTT:レスポンシブ・ウェブデザイン テスト・ツール
日本の方が作られたツールです。基本的な機能は他のチェックツールと変わりはありませんが、ブラウザの中でさらにウィンドウを移動させたりすることができるので、同時に別のサイズのウィンドウを横並びにして確認したりすることができます。
ブックマークレットでも起動することができるので、そこも便利かもしれません。
ガラケーでの動作チェック拡張機能
作成時のサイトのエラーチェック用サイトテスト用サイトではあえてエラーを残しておけば自分の癖も解るね…(爆)
全文を読む… «レスポンシブチェックサイト»-
投稿記事や固定ページごとに別々のテンプレートを
現在、投稿記事や固定記事にあわせてテーマの変更を行う作業中。プラグインはテーマを使い分けるCustom Post TemplatesがWPの最新Ver.では使えないらしくて…試してないが…Single Post Templateというプラグインを使う。テーマを司るsingle.phpを名称変えて複製し作成していく予定だ。joomla!と少し勝手が違うので苦労はしそう。wordpressはhtmlがphp状態にバラバラにされているので、アメブロのカスタマイズを思い出す。構想としてはメインビジュアルをフラッシュとjsのスクロールを付けて、尚かつ不要な場合は開閉できるボタンも付けようと思っている。
全文を読む… «ページごとに別々のテンプレートを»基本的なテンプレートの構成
ワードプレスは難しく使う必要はないがカスタマイズをするならばある程度知っていなければ具現化できないばかりかトラブルに対応も出来ない。ざっくりとは、LINKやスクリプトなどヘッダーに埋め込まれるべきものは外観>テーマ編集のヘッダー.phpで書き加えるか、プラグインのHesder and Footerを使い掘り込みます。またサイト上で具現化する要素の場合、ウィジェットを使い各パーツに入れていく様にしていきます。まあプラグイン→ウィジェットに依存しがちだと最悪プレビュー出来なくなって、再度バックアップから復活という事もないだろうからいいのだけども勝手にソースが入ったり、ショートソースを発行したりして、いざという時、wordpressの構造が理解しにくいところがあるにはある。
WordPress テーマは、画像を除くと、大きく分けて次の3種類のファイルから構成されています。
- style.css – テーマの情報 および ウェブページの外観を制御するスタイルシート
- functions.php – オプションの関数ファイル。プラグインのように動作。
- テンプレートファイル – 訪問者から要求されたページを生成するために使われる PHP ソースファイル。
WordPressのテーマは、下記の最少2ファイル構成でテーマが作成できます。
- style.css
- index.php
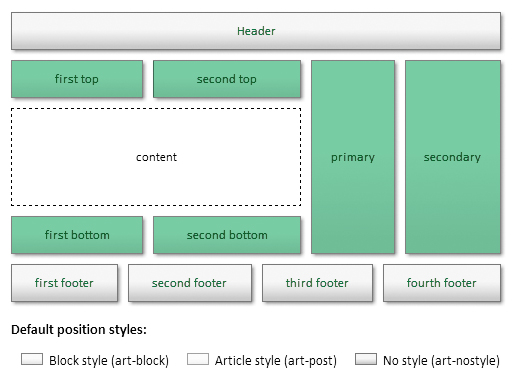
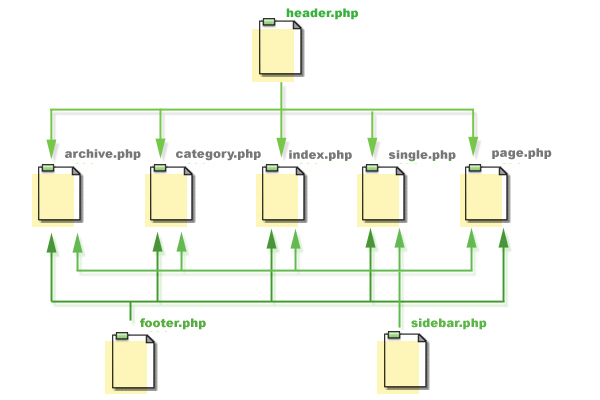
しかしながらindex.phpのみでは制御等が困難になります。 そこでWordPressでは、下記の図のように担当毎に、テンプレートファイルとして分割し結合することが可能です。
テーマテンプレートファイル一覧(基本)
- style.css – テーマの情報 および ウェブページの外観を制御するスタイルシート
- index.php – メインテンプレート。
- comments.php – コメントテンプレート。
- home.php – ホームページテンプレート。
- single.php – 個別投稿テンプレート。
- page.php – ページテンプレート。
- category.php – カテゴリテンプレート。
- tag.php – タグテンプレート。
- archive.php – アーカイブテンプレート。
- search.php – 検索結果テンプレート。
- searchform.php – 検索フォームテンプレート。
- 404.php – 404 Not Found テンプレート。
その他にもテンプレートファイルは存在しますが、基本は上記のテンプレートファイルになりますので、その他のテンプレートファイルについては、今回省かせていただきます。
全文を読む… «WordPressの構成»