tsukapiko
ゴルフ練習場での動画です。(埋め込みプレーヤーカスタマイズ)
ようつべの読み込みテストです。相変わらず、ieではFlashメディアがどの要素よりも上に来る様です…(またieか)ソースの中に3Dクラウドにも設定があるのだけども。その他にも、コントロールバーの色を変えたり関連動画を消したりもできます。
iMovie Ver.10.0.3*youtubeパラメータ変更
- トップは浅くするその際左親指でグリップのプレッシャーを感じる
- より、グリッププレッシャーを感じる為に左腕はアドレスから張り気味に
- インパクトはクラブをボールにぶつける様に振るーアプローチも変わらず
- 直立の水平スイングでクラブの動きを再確認
- <param name=”wmode” value=”transparent” />
- so.addParam(“wmode”, “transparent”);
上記ソースでも、3Dクラウドはだめなんだなこれが、一難さって一難。まあwordpressの指定の問題なんだけどもね。 それよりももっと甚大なのが、今回のOX10.9.2の無償アップデート。バタバタしてたのでつい成り行きでアップデートしたけど…もっと評価見て慎重に行うべきだったかも?なんだかMacの立ち上げ遅いし元々10.6ベースだから、少し挙動がおかしいかも…。って事よりソフトが使えなくなってる物が出てきている。CS2とかはいいとして、ゴルフ動画編集を行っていたiMOVIE-HDは特に貴重だった、唯一音源の大小がつけれたりスローモーション機能が簡易操作できたのに〜もう1台のMacはBookだけどまだ10.7状態だからそっちで使うしかないか…。
ロケ地:善部ゴルフ 〒241-0823 神奈川県横浜市旭区善部町142 https://goo.gl/maps/HMhR8

今回の記事では、Wordpressでブログを構築していて、Facebookページも運営している方、そして両メディアの管理を効率化させたい方が、対象となります。ブログだけでなく、Facebookの方も更新し続けていく事は、非常に手間になりますよね。
そして、結局どちらかのメディアが放ったらかし、、、なんて状態になっている場合も多々あると思います。そこで今回紹介するのが、Wordpressブログで更新した記事を、自動でFacebookページへ連携するプラグイン【Wordbooker】です。
http://tesign.sakura.ne.jp/wp/wp-content/uploads/2014/04/wordpress-facebook-wordbooker.jpg/

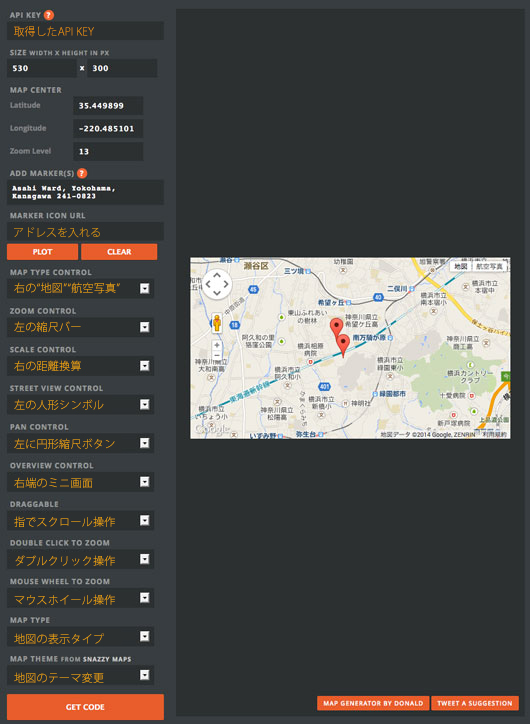
結構オシャレでここまでカスタマイズできるとは驚き設置方法は後述。結構焼き付け刃的にやってるけど、GET CODEで発行されるjsのスタイル部分は振り分けと同じページに混在して展開させられないみたい。但し発行されたAPI KEYの含まれるjsは同じ物で使い回しが可能。
- googleにログイン
- スタートガイドに行く
- APIs & auth->APIsに移動
- Google Maps API v3の横のOFF→ON
- API キーの取得Google Maps JavaScript API を読み込む
- APIs & auth->Credentialsに移動してAPIキーを取得
- Google Map Builderにアクセス
- API Keyを入力します。使い方はこちら
- GET CODEでコードを吐きだし自分のサイトの適切な場所へ
- MARKER ICON URL=マーカーアイコンのURLを指定、下の歯車で地図を共有/埋め込み>リンク共有
- それを反映させる部分にhtml要素を添付(要ホームペーシビルダー?)
- 以上ですが、wordpressのビジュアルモードの更新だとコードが蹴られる
全文を読む… «googlemapカスタマイズtest*»
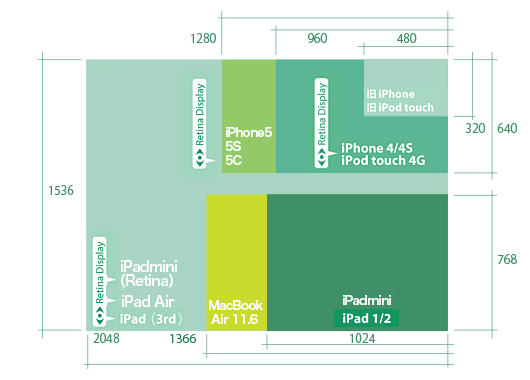
レスポンシブWebデザインに限らず、Webサイト制作時にはブラウザでのチェックは必要です。
しかしレスポンシブWebデザインでの制作を進めるにあたり、サイトコンテンツの動作や配置のチェックなど通常のサイトチェック以上に柔軟かつ簡単にできればより便利になります。
Demonstrating Responsive Design
URLを入れれば、デバイス毎の表示を簡単に切り替えることができます。チェックできるのは、iPhone(縦、横)、iPad(縦、横)、PCと少なめですが、動作も軽くUIが個人的には好みです。
Demonstrating Responsive Design
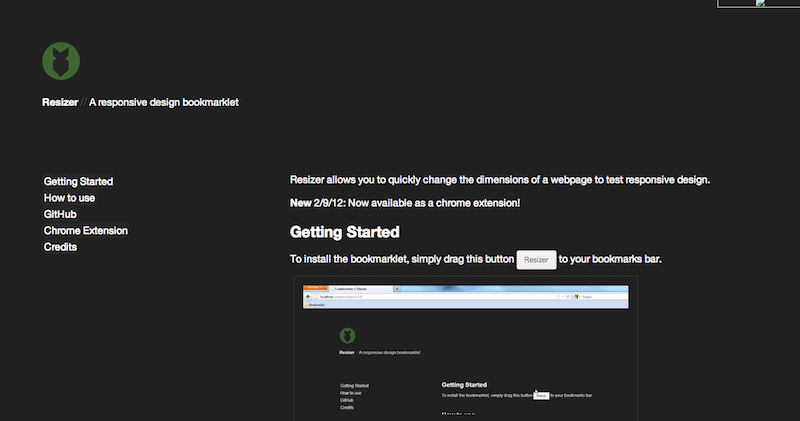
Resizer
こちらはブラウザのツールバーにインストールをして使うブックマークレット。ブックマークレットを起動してサイズを選択すれば、指定したサイズにリサイズされます。
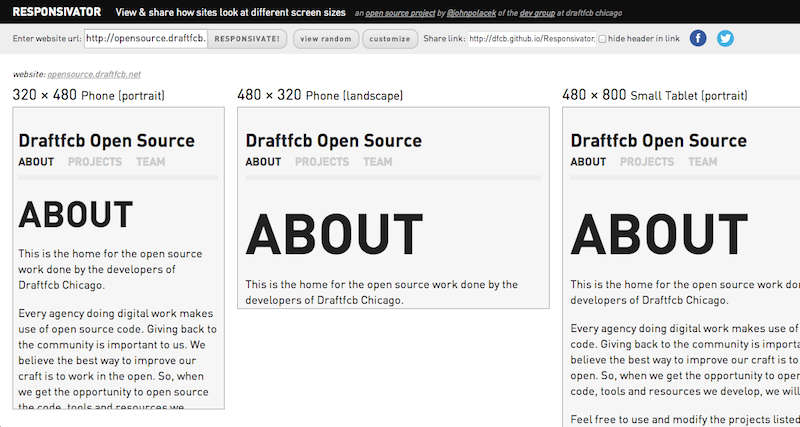
Responsivator
こちらはブラウザサイズをカスタマイズ指定することができる優れものです。iOSだけでなく、Android端末などのチェックにも便利。
Responsivator
The Responsinator
シンプルなUIが特徴的なチェックツール。iPhoneだけでなく、GalaxyやGalaxy tab、Kindleなど様々な端末でのチェックが一覧で確認することができます。欲を言えばブラウザサイズのカスタマイズができれば尚良しといったところです。
screenfly
こちらは上記のThe Responsinatorをさらにグレードアップしたもの。デスクトップのサイズ、タブレット、スマートフォン(MotorolaやBlackBerryまで!)のスクリーンサイズがあらかじめ設定されています。もちろん、カスタマイズで好きなサイズへの変更も可能となっています。
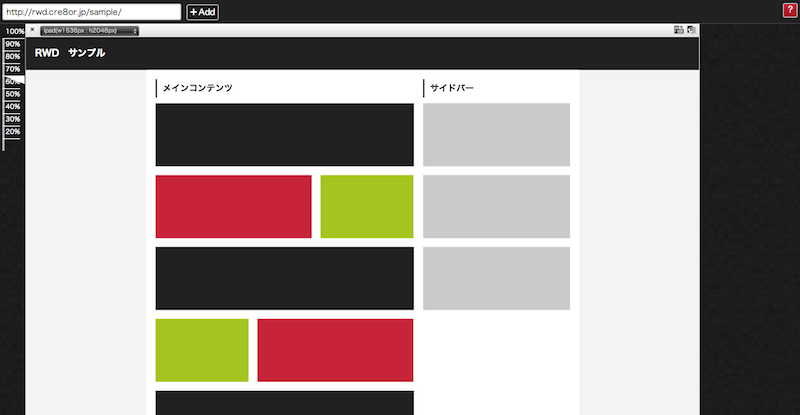
Responsive Design Testing
5つのサイズのブラウザサイズで確認が可能。横スクロールなので環境によっては使いにくいかもしれません。
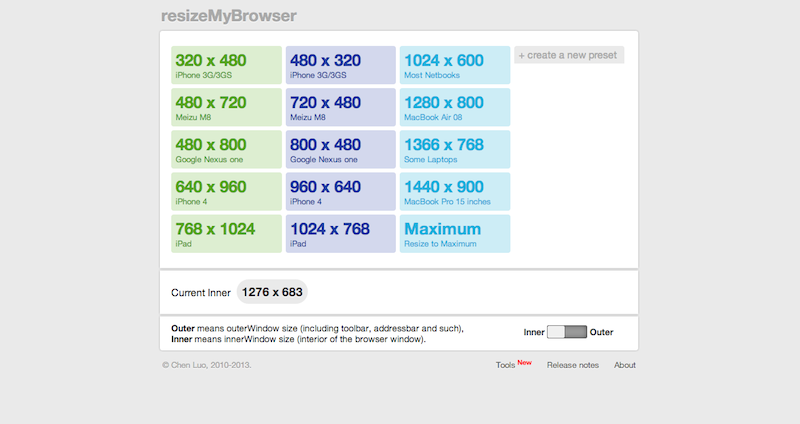
resizeMyBrowser
あらかじめ設定されているブラウザサイズのボタンをクリックすれば、別ウィンドウで指定したサイズのブラウザが立ち上がります。URLを入力して動作をチェック。自分の指定したサイズも追加することができます。
RWDTT:レスポンシブ・ウェブデザイン テスト・ツール
日本の方が作られたツールです。基本的な機能は他のチェックツールと変わりはありませんが、ブラウザの中でさらにウィンドウを移動させたりすることができるので、同時に別のサイズのウィンドウを横並びにして確認したりすることができます。
ブックマークレットでも起動することができるので、そこも便利かもしれません。
ガラケーでの動作チェック拡張機能
作成時のサイトのエラーチェック用サイトテスト用サイトではあえてエラーを残しておけば自分の癖も解るね…(爆)
全文を読む… «レスポンシブチェックサイト»-
投稿記事や固定ページごとに別々のテンプレートを
現在、投稿記事や固定記事にあわせてテーマの変更を行う作業中。プラグインはテーマを使い分けるCustom Post TemplatesがWPの最新Ver.では使えないらしくて…試してないが…Single Post Templateというプラグインを使う。テーマを司るsingle.phpを名称変えて複製し作成していく予定だ。joomla!と少し勝手が違うので苦労はしそう。wordpressはhtmlがphp状態にバラバラにされているので、アメブロのカスタマイズを思い出す。構想としてはメインビジュアルをフラッシュとjsのスクロールを付けて、尚かつ不要な場合は開閉できるボタンも付けようと思っている。
全文を読む… «ページごとに別々のテンプレートを»