tsukapiko
CSS3について
このサイトのメインビジュアルでは、transform という文字や画像を拡大・縮小、移動、回転などを指定出来るプロパティを使っているが、単一のimageではなく大掛かりにdiv要素に使ってるので結構設置がめんどくさくてレスポンシブに合わせて縮小率やブラウザ認識による中心軸の認識違いなどなかなか苦労はしている。transform:auto;という指定が出来たら良かったのだけど無理みたい。 簡単なところでは、今まで気がつかないまま透過効果などCSS3を使っていて、画像を使わない状態でのぼかしやアニメーション効果がCSSのみで出来るのが嬉しい。
| rotate(deg) | 回転(deg で指定。10deg や -10deg など) |
|---|---|
| scale(xy[x,y]) | 拡大・縮小(数値を指定。1 や 0.5 など) |
| skew(deg) | X軸,Y軸へのゆがみ(degで指定。10deg や -10deg など) |
| translate(xy[x,y]) | 移動(px で指定。10px など) |
●タイトル部分のサンプル
タイトル部分のサンプルです。
ここまで〜という位の合わせ技ですが、使い過ぎると嫌らしいくなるのでいざとなったら使う所が少ない。しかしこの簡単なソースのみでクリックすると①スムーズにカラーが変色する。②ぼかしが入る の状態が作れる。まぁお決まりでie8以下は無効ですが…しかたないですね…そういえば、MacがOX10.9.2に無償アップロードしてて、ついVer.アップしてしまった〜CS2(古)や昔のiMovieHD(←これが好きだった)がバッテンついて完全に使えなくなってしまったよ。
●クリック前の指定(リンク前は通常の指定)
h1.art-postheader,.art-postheader a{
font-family:Hui,"Century Gothic",Arial,"メイリオ",/* WebフォントのHui使用 */
"Meiryo", "ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN"
,"MS Pゴシック", "MS P Gothic", Verdana, Arial, Helvetica,
sans-serif;
color:#ff9900;
font-size:30.5px;
letter-spacing:-2pt;
font-weight:100;/* Webフォント100で一番細く */
line-height:150%;
padding-top:15px;
margin-top:30px;
}
●クリック後の指定(5行目と12行目以降が変革部分)
h1.art-postheader:hover,.art-postheader a:hover{
font-family:Hui,"Century Gothic",Arial,"メイリオ", "Meiryo", "ヒラギノ角ゴ ProN W3",
"Hiragino Kaku Gothic ProN","MS Pゴシック", "MS P Gothic",
Verdana, Arial, Helvetica, sans-serif;
color:#009b6d;/* 変更後のカラー */
font-size:30.5px!;
letter-spacing:-2pt;
font-weight:100;
line-height:150%;
padding-top:15px;
margin-top:30px;
-webkit-transition: color 2s ease; /* ①この部分でスムーズに変色 */
-moz-transition: color 2s ease;
-o-transition: color 2s ease;
transition: color 2s ease;
text-shadow: #7aff04 0px 0px 4px;/* ②この部分でぼかしを入れている */
color: #7aff04;
}基本的なテンプレートの構成
ワードプレスは難しく使う必要はないがカスタマイズをするならばある程度知っていなければ具現化できないばかりかトラブルに対応も出来ない。ざっくりとは、LINKやスクリプトなどヘッダーに埋め込まれるべきものは外観>テーマ編集のヘッダー.phpで書き加えるか、プラグインのHesder and Footerを使い掘り込みます。またサイト上で具現化する要素の場合、ウィジェットを使い各パーツに入れていく様にしていきます。まあプラグイン→ウィジェットに依存しがちだと最悪プレビュー出来なくなって、再度バックアップから復活という事もないだろうからいいのだけども勝手にソースが入ったり、ショートソースを発行したりして、いざという時、wordpressの構造が理解しにくいところがあるにはある。
WordPress テーマは、画像を除くと、大きく分けて次の3種類のファイルから構成されています。
- style.css – テーマの情報 および ウェブページの外観を制御するスタイルシート
- functions.php – オプションの関数ファイル。プラグインのように動作。
- テンプレートファイル – 訪問者から要求されたページを生成するために使われる PHP ソースファイル。
WordPressのテーマは、下記の最少2ファイル構成でテーマが作成できます。
- style.css
- index.php
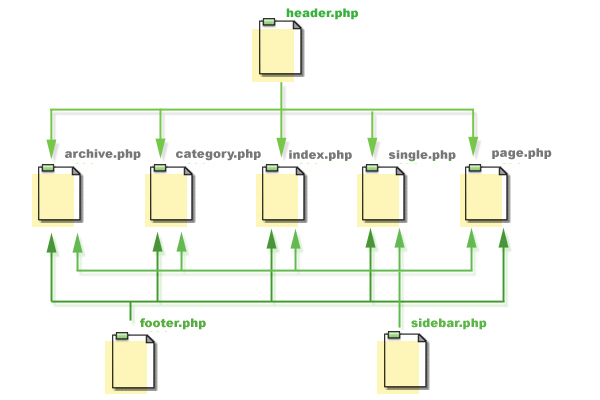
しかしながらindex.phpのみでは制御等が困難になります。 そこでWordPressでは、下記の図のように担当毎に、テンプレートファイルとして分割し結合することが可能です。
テーマテンプレートファイル一覧(基本)
- style.css – テーマの情報 および ウェブページの外観を制御するスタイルシート
- index.php – メインテンプレート。
- comments.php – コメントテンプレート。
- home.php – ホームページテンプレート。
- single.php – 個別投稿テンプレート。
- page.php – ページテンプレート。
- category.php – カテゴリテンプレート。
- tag.php – タグテンプレート。
- archive.php – アーカイブテンプレート。
- search.php – 検索結果テンプレート。
- searchform.php – 検索フォームテンプレート。
- 404.php – 404 Not Found テンプレート。
その他にもテンプレートファイルは存在しますが、基本は上記のテンプレートファイルになりますので、その他のテンプレートファイルについては、今回省かせていただきます。
全文を読む… «WordPressの構成»![]()
wordpress使用プラグイン
wordpressのプラグインは左バーメニュー>プラグイン>新規追加ページから、検索窓に名前を入力してインストールさせる事ができる。インストール後は有効化ボタンを押すとプラグインにより左バーに出たり、設定項目の中に追加されたりし、おおまかなセッティングが出来る様になりさらに細かいCSS等のカスタマイズは編集のページとなる。もちろん通常通りプラグインの開発ページからダウンロードし解凍した後にFTPでアップロードする事も可能だ。通常プラグインはwp-content>pluginsの中に格納される。投稿ページや固定ページ、その他各部分にプラグインを反映させる場合はウィジェットに項目が出てたり、ショートコードが設定画面で出てくるので掲載したいページに貼付けてやる。とにかくここまでプラグイン化?ってくらいカスタマイズが簡単でおまけに清楚でシンプルに出来るのでその部分も人気なんだろう。
WordPress 3.8.1プラグイン
| SEO対策 | All In One SEO Pack | SEO関連の各種設定を行うことができるプラグイン。記事毎に「title」や「description」を設定したり「canonical」の設定などを行うことができる。 |
| 3Dタグクラウド | WP-Cumulus | タグクラウドが3D空間で回転表示するプラグインです。ノーマルでは文字化けするので日本語パッチを当てます。使い方はウィジェットから追加できます。 |
| パンくずリスト | Breadcrumb NavXT | パンくずリストはカテゴリ―やタグ、日付などをベースに表示させる事ができる。 |
| ヘッダータグ読み込み | Header and Footer | 本来はheader.phpに設定する各種機能をプラグインにより格納させ管理させるプラグインです。これで画面が真っ白にならないね。 |
| トゥイッター&Facebook | Simple Share Buttons Adder | TwitterやFacebookの共有ボタンを簡単につけることができる意外とオシャレなパターンが入っているので使い勝手いいです。 |
| 最新記事埋め込み | What’s New Generator | 新着情報の日付、タイトルは自動的に表示されます。また、タイトルをクリックすると該当のページが開く属に言う新着コラムです。ウィジェットに出てきます |
| お問い合わせフォーム | Contact Form 7 | 問い合わせを行う場合に使用するメールフォーム。左バーの“お問い合わせ”と設定画面がでてきます。 |
| 画像プレビュー | Shadowbox JS | 似たようなものがある中で、しっかりどの媒体でも動いて軽く、シンプルで、使いやすくて、ちょっとかっこいい。rel=”stylesheet”と要素に追加する。 |
| 管理画面カスタマイズ | Ultimate TinyMCE | 設定画面は左バーに露出します。チェックしていくと投稿画面に反映される。 |
| ソースピックアップ | WP SyntaxHighlighter | SyntaxHighlighterというライブラリのWordPressプラグイン版。 |
| ファビコン挿入 | Favicon Rotator | このプラグインは、なくても良かったかも… |
| スクロールでページが増える | Infinite Scroll | スクロールしてページ下部まで移動すると、次のページを自動的に読み込んで表示するjインフィニティスクロールという機能でTwitterや、Facebookでおなじみ。実はフルカスタマイズの為これの設置に苦労してまず。 |
| サイトマップ | PS Auto Sitemap | 結構色々なパターンが選べて重宝しそう。<!-- SITEMAP CONTENT REPLACE POINT -->と希望ページを埋め込むだけ。 |
| トップに戻る | Back To Top | これもトップに戻る素材が色々選べる。おおまかな設定と細かいCSS編集が可能 |
| 他のサイトの新着記事を取得する | WP-RSSImport | 他のサイトで発行しているRSSを収集して新着として表示する。 |
| 記事の続きを読むを日本語に | Custom More Link Complete | 記事内の続きを読むを日本語に変える。こういうものまでプラグイン化されていたせりつくせり。 |
![]()
使用モジュール
joomla!1.5.22_1.5.26標準装備モジュール
| アーカイブ済みコンテンツ | mod_archive | アーカイブされたコンテンツを年月ごとに一覧表示します。 |
| オンラインユーザ | mod_whosonline | 現在サイトにアクセスしているユーザ(ゲスト)と登録(ログイン中)ユーザを表示します。 |
| カスタムHTML | mod_custome | WYSIWYGエディタを利用してHTMLを入力できます。 |
| セクション | mod_sections | セクションの一覧を表示します。 |
| ニュースフラッシュ | mod_newsflash | 指定したカテゴリのコンテンツをランダムに表示します。 |
| バナー | mod_banners | バナーコンポーネントで設定したバナーを表示します。 |
| パンくず | mod_breadcrumbs | パンくずリストを表示します。 |
| フィード | mod_rssfeed | RSSアイコンを表示します。RSSで配信できるのはトップページのコンテンツのみです。 |
| フィード表示 | mod_feed | 登録した外部サイトのRSSを表示します。 |
| フッター | mod_footer | Joomla!のコピーライト情報を表示します。 |
| メニュー | mod_mainmenu | 各種メニューを表示します。初期状態ではメインメニューしかありません。 |
| ラッパー | mod_wrapper | インラインフレームを使用し、外部サイトを任意の場所に表示します。 |
| ランダムイメージ | mod_random_image | 指定したディレクトリに保存されている画像をランダム表示します。 |
| ログイン | mod_login | 登録ユーザへのログイン画面を表示します。 |
| 投票 | mod_poll | 投票コンポーネントで設定した投票モジュールを表示します。 |
| 最も読まれたコンテンツ | mod_mostread | アクセスが多いコンテンツをリストで表示します。 |