web-tesign > google > googlemapカスタマイズtest*

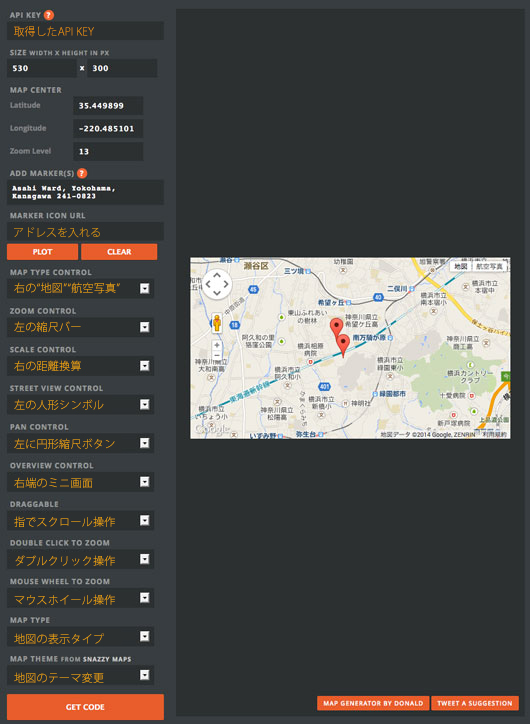
結構オシャレでここまでカスタマイズできるとは驚き設置方法は後述。結構焼き付け刃的にやってるけど、GET CODEで発行されるjsのスタイル部分は振り分けと同じページに混在して展開させられないみたい。但し発行されたAPI KEYの含まれるjsは同じ物で使い回しが可能。
- googleにログイン
- スタートガイドに行く
- APIs & auth->APIsに移動
- Google Maps API v3の横のOFF→ON
- API キーの取得Google Maps JavaScript API を読み込む
- APIs & auth->Credentialsに移動してAPIキーを取得
- Google Map Builderにアクセス
- API Keyを入力します。使い方はこちら
- GET CODEでコードを吐きだし自分のサイトの適切な場所へ
- MARKER ICON URL=マーカーアイコンのURLを指定、下の歯車で地図を共有/埋め込み>リンク共有
- それを反映させる部分にhtml要素を添付(要ホームペーシビルダー?)
- 以上ですが、wordpressのビジュアルモードの更新だとコードが蹴られる
GET CODEのソース解析
<スクリプト src="https://maps.googleapis.com/maps/api/js?key=発行されたAPIKEYsensor=false&extension=.js"> /*自分のAPI KEYこれは一つで複数のバリエーションマップが管理出来る*/ /*センサーエラーが出た場合ここをを指定sensor=(true or false)*/ /*上記サンプルソースでもセンサーエラーが発生した*/ /*以下は表示させたい地図のjs*/ /*同じくhtmlの要素もmap●の名前に合わせid=map●で指定*/

















コメントを残す