-
投稿記事や固定ページごとに別々のテンプレートを
現在、投稿記事や固定記事にあわせてテーマの変更を行う作業中。プラグインはテーマを使い分けるCustom Post TemplatesがWPの最新Ver.では使えないらしくて…試してないが…Single Post Templateというプラグインを使う。テーマを司るsingle.phpを名称変えて複製し作成していく予定だ。joomla!と少し勝手が違うので苦労はしそう。wordpressはhtmlがphp状態にバラバラにされているので、アメブロのカスタマイズを思い出す。構想としてはメインビジュアルをフラッシュとjsのスクロールを付けて、尚かつ不要な場合は開閉できるボタンも付けようと思っている。
まずつまずいたのは、single.phpを複製すると、ヘッダーのlinkがない成形されていない状態でプレビューされたので慌てでCSSを読むべくヘッダー記述部分をインクルード。page.phpにだと事前にフルで入ってたのでカスタマイズした時の影響かな…。ちなみにpage.phpは固定ページ用で、single.phpであり投稿ページの選択画面に出てくる。後は、インクルード先を複製して適切に分岐させるだけ。ここにきて改めてwordpressの特性を見た、やはりブログメインなのであまりページ毎のテーマ入れ替えは、得意では無い…というより必要が無くて結構手作業を強いられる。記事のメディア管理及び記事作成や修正はメチャクチャ楽だけど〜。
- homeベージ→投稿ページsingle-2〜.php→header-2.php→sideber-header2〜.php繋ぎ
- homeベージ→固定ページpage-2〜.php→header-2.php→sideber-header2〜.php繋ぎ
という流れになり、それぞれ管理画面で認識できるページが変わってきます(共用も可能)。それぞれftpで複製してインクルードさせていくのですが、
■ベースとなるsingle-2〜.php/ page-2〜.php双方のファイル内冒頭に認識ソースを貼ります。
<?php /* Template Name: single−2〜 */ ?>
■そのファイル内のphpは、header−2〜.phpしか読まないので対象となる番号を入れ引き継ぎ
header-2〜(任意).phpでヘッダーを呼び出すテンプレートタグの引数に2〜を入れる。
<!--?php get_header("2〜");-->
■仕上げにヘッダー内の実態要素が入ってるsideber-header2〜.phpを繋いで挙げると流れの完成です。
この辺はphpの基本ですね。後は管理画面から、固定ページであれば右サイドのポップアップ、投稿ページであればプラクインをアップロードすれば、下の部分にポップアップの選択が出てくる様です。一度雛形を作れば後は自動ですが…昔はもっと簡素だったらしいが〜なかなかwordpressもファイル的には込み入った構成で辿っていくのめんどくさい、基本テーマのカスタマイズは管理画面で完結しないし…(汗)
- メインページ……………jQueryの2段組み構成単一要素ではない
- jQuery通常ページ……下部ボタンにより開閉し記事を読み易く
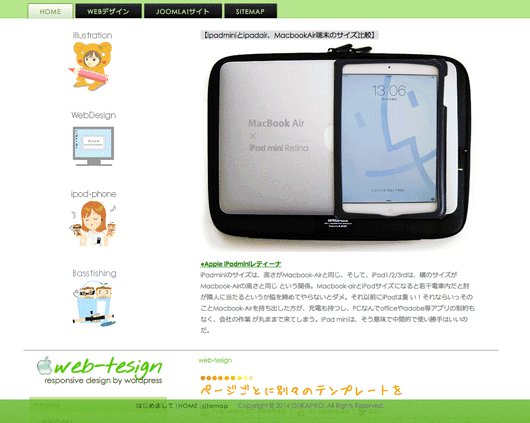
- 薄型jQueryページ……薄型で記事に視線が行きやすく考えた紙面割り
- Flashページ……………iOS用にimegeでフォロー。
現在、管理が面倒なのでsider-header内に、jsからcssまでぶっ込んでる。それの方が分かりやすい(汗)。もっと整理の仕方は考えないと…ウィジェットもいいけんだろうけど長いソースだとやはり管理画面上で認識しずらい、joomla!だとモジュールとして各パートも編集出来る。それ以前に今回何故難航したか?といえば全てはレシポンシブ仕様だからだきっちり検証テストも含め3サイト分作る労力と計画性さがいる。《この投稿記事タイトルをクリックしたらはflashメインのページになります。》
・・・という事でむひとまず完成しました。今回はやや苦戦したがレスポンシブにおける、CSS3とjQueryの特性と挙動が理解できたので今後はもう少し計画的に整理しつつ組んでいけるねー。ちなみに、jQueryのコインスライダーは写真を先にバラバラ読み込んできたないのでフェードかけました…プチネタです。
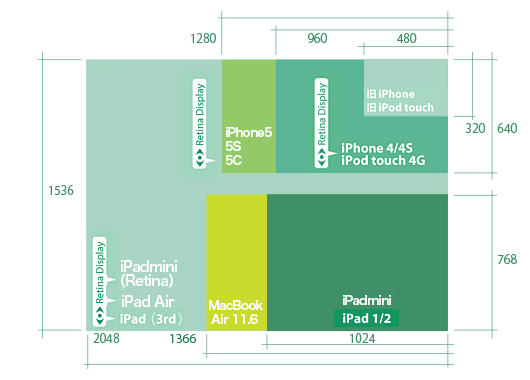
(追伸)ie8以下には、全くお手上げ。本来2段であれ3段であれ、1段を基本に広がると段組みが増えるという発送でもあるので、なかなか単純にレスポンシブCSSの引き算で考えられない事情もある…少しでも手を加えようものならすかさずガタガタに…本来のレシポンシブの意味を考えるならばie8以下を切り捨てる事もできないし〜現在ie8以下のハックをまとめ中。
■メディアクエリが使えるcss3-mediaqueries.js
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
■メディアクエリを使えるようにするrespond.js
IE9からはメディアクエリが使えるけど、IE6、IE7、IE8は使えない css3-mediaqueries-jsは、@mediaの書き方のみ対応しているようです。
■max-widthとmin-widthを使えるminmax.js
IE8以下でメディアクエリを使えるようにする
IEにHTML5の新要素を認識させるhtml5.js
これは、html5で作ったので最初から入れてたもの既存のIEにHTML5の新要素を認識させる
■IE8以上のバージョンに対応させるソースの基本
<!--[if gt IE 7]> <link rel="stylesheet" type="text/css" href="style.css" /> <![endif]-->















コメントを残す