レスポンシブWebデザインに限らず、Webサイト制作時にはブラウザでのチェックは必要です。
しかしレスポンシブWebデザインでの制作を進めるにあたり、サイトコンテンツの動作や配置のチェックなど通常のサイトチェック以上に柔軟かつ簡単にできればより便利になります。
Demonstrating Responsive Design
URLを入れれば、デバイス毎の表示を簡単に切り替えることができます。チェックできるのは、iPhone(縦、横)、iPad(縦、横)、PCと少なめですが、動作も軽くUIが個人的には好みです。
Demonstrating Responsive Design
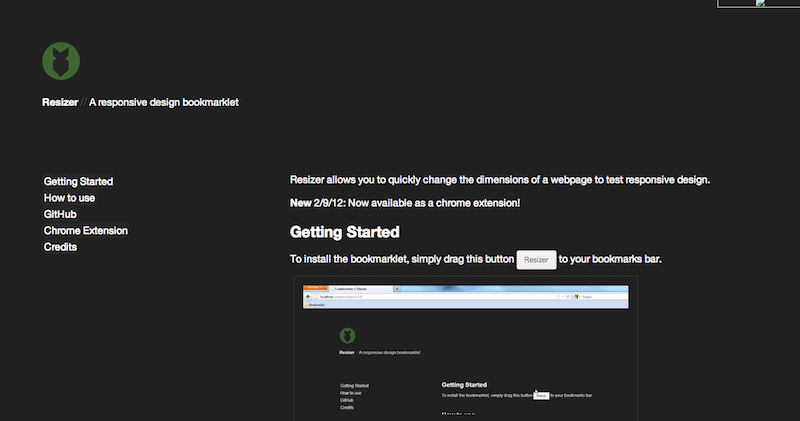
Resizer
こちらはブラウザのツールバーにインストールをして使うブックマークレット。ブックマークレットを起動してサイズを選択すれば、指定したサイズにリサイズされます。
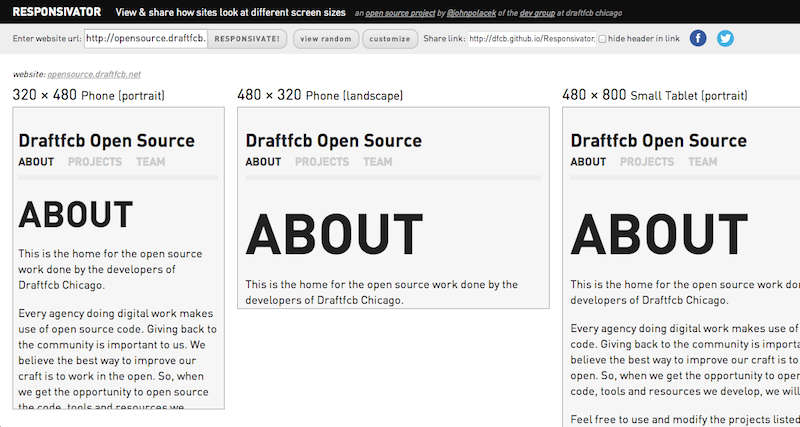
Responsivator
こちらはブラウザサイズをカスタマイズ指定することができる優れものです。iOSだけでなく、Android端末などのチェックにも便利。
Responsivator
The Responsinator
シンプルなUIが特徴的なチェックツール。iPhoneだけでなく、GalaxyやGalaxy tab、Kindleなど様々な端末でのチェックが一覧で確認することができます。欲を言えばブラウザサイズのカスタマイズができれば尚良しといったところです。
screenfly
こちらは上記のThe Responsinatorをさらにグレードアップしたもの。デスクトップのサイズ、タブレット、スマートフォン(MotorolaやBlackBerryまで!)のスクリーンサイズがあらかじめ設定されています。もちろん、カスタマイズで好きなサイズへの変更も可能となっています。
Responsive Design Testing
5つのサイズのブラウザサイズで確認が可能。横スクロールなので環境によっては使いにくいかもしれません。
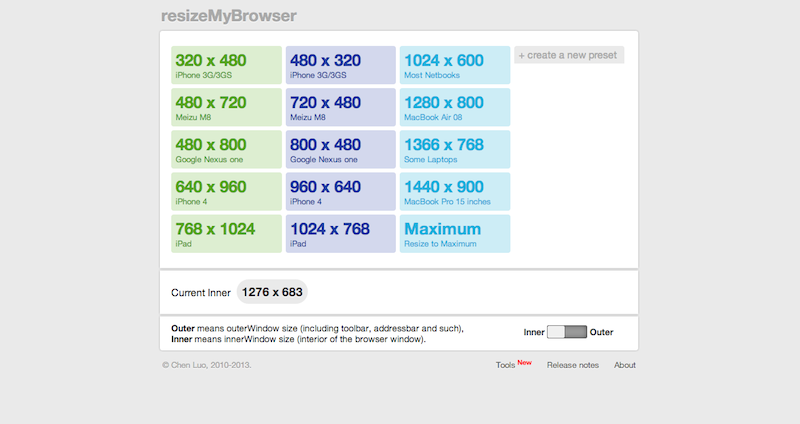
resizeMyBrowser
あらかじめ設定されているブラウザサイズのボタンをクリックすれば、別ウィンドウで指定したサイズのブラウザが立ち上がります。URLを入力して動作をチェック。自分の指定したサイズも追加することができます。
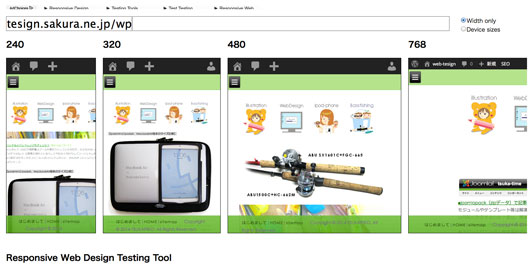
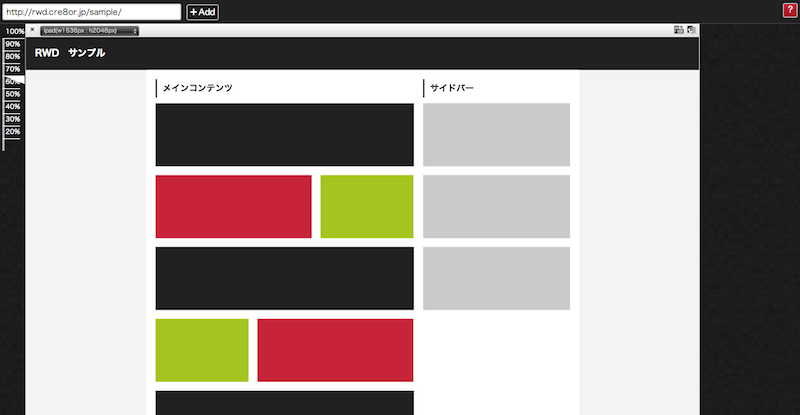
RWDTT:レスポンシブ・ウェブデザイン テスト・ツール
日本の方が作られたツールです。基本的な機能は他のチェックツールと変わりはありませんが、ブラウザの中でさらにウィンドウを移動させたりすることができるので、同時に別のサイズのウィンドウを横並びにして確認したりすることができます。
ブックマークレットでも起動することができるので、そこも便利かもしれません。
ガラケーでの動作チェック拡張機能
作成時のサイトのエラーチェック用サイトテスト用サイトではあえてエラーを残しておけば自分の癖も解るね…(爆)
リンク切れチェックツール‐deadlink.tv
http://deadlink.tv/
URL入力でサイトの内部・外部リンクのリンク切れを一度にチェックできる。
The W3C Markup Validation Service
http://validator.w3.org/
HTML、CSS、XMLなどの標準化を行うW3C(World Wide Web Consortium)のウェブサイト。URL入力でHTMLの構文エラーをチェックでき、「Validate by File Upload」ではファイル形式でチェック、「Validate by Direct Input」に直接構文を記述しても構文エラーをチェックできる。
W3C CSS 検証サービス
http://jigsaw.w3.org/css-validator/
スタイルシートのURLを入力すると、CSS構文エラーをチェックできる。「アップロード」でファイル、「直接入力」で直接構文を記述しても構文エラーをチェックできる。日本語で表示される。
Copyscape Plagiarism Checker – Duplicate Content Detection Software
http://www.copyscape.com/
URLを入力すると、入力したページと類似したページの一覧を表示してくれます。コンテンツの盗用もわかります。
aguse.jp: ウェブ調査
http://www.aguse.jp/
同じサーバー(IPアドレス)を使用している別のサイトを調べることができる。共有サーバーの詰め込み具合がわかります。
WEBサイトの重さを調べるサイト
http://www.kaipara.net/cgi-bin/size_check.cgi
サイトの重さ・軽さというのは、ブロードバンド時代となってからはあまり気にされなくなりましたね。






















コメントを残す