タイトルの技能士の免許を取得しています。 国のHPも制作できるようになるようです。
このスキルが実際の仕事にどこまで有効か?という部分はありますが… それはさておき一応難易度は専門的でそこそこ
勉強させられるので、HTML5の最近の傾向などは嫌でも習得できます。
●使用したテキスト
◎公式のテキストは25年までしかない  |
◎こちらの方が適合しているかも |
実技は、目新しくもなくパターン化しているのでそんなに難易度はないが、 学科はそれなりに面倒。
テスト内容によりけりだが、合格率が20%台の時もある。
内容的には過去問からの出題は50%ほど、後の40%は、新しく勧告された新規内容やphp、JavaScript問題で、残りの10%が、滅多にお目にかからない様なカルト問題となっている。それを70%取れば合格。
デザインというより、通信、セキュリティや 法規にまつわる作業環境&安全衛生に至迄 扱う範囲が多岐にわたり実績があったり、過去問だけをやっていれば、OKでもない模様。
- Webデザイン技能検定→http://www.webdesign.gr.jp/
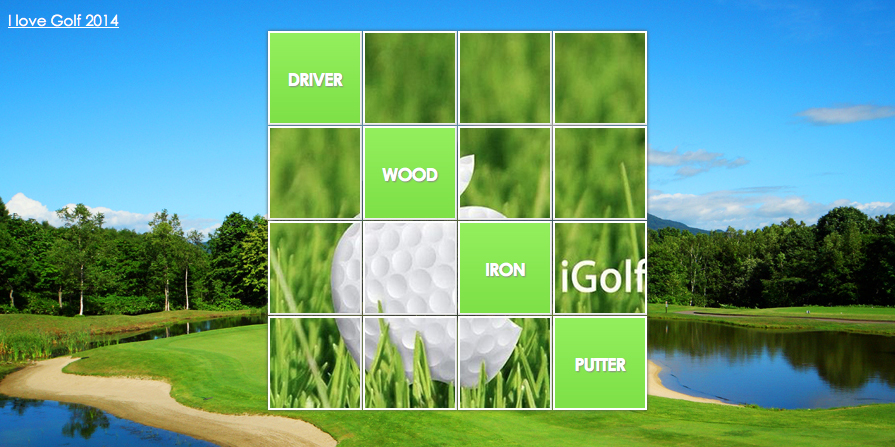
ゴルフ用のメインビジュアルテンプレートに採用。(↑上記写真をクリック)
複雑に動くルービックキューブ状のメニュー仕様です。残念ながらキューブ内のテキストにはリンクは張れない模様。それが出来ればトップページとして利用価値大きいのですが…それとおそらくie8では動かないかな。
テキストを押すと使用クラブが出てきます。
ちなみに、youtube動画の右上に貼ってある外部リンクの設定は、https://www.youtube.com/features > サイドバー「チャンネル」> 下の詳細設定 > 関連付けられているウェブサイト にて設定する。大まかな流れは自分のサイトにgoogleから渡されたメタソースを自分のサイトに貼り、同時に指定アドレスのサイトページをftpでアップすればgoogleがチェックして承認OK。広告収益のページ→https://www.youtube.com/account_monetization
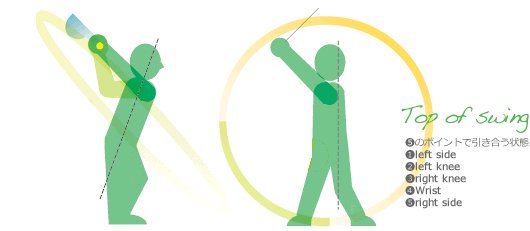
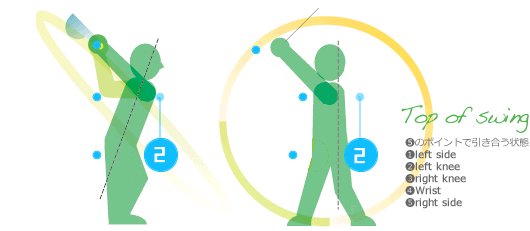
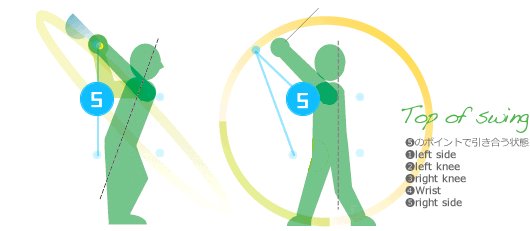
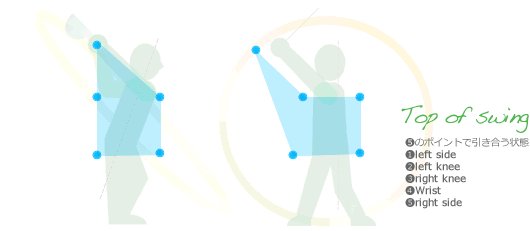
トップでは、同時に上記①左脇②左軸の膝③右股関節と右膝の固定④カッピングによるコッキングでの腕の張り⑤肩甲骨の5カ所で作られた5角形が第7関節を中心に凝縮した状態で緩まない様にする。9時より上はカッピング+コッキングで畳む事によりクラブが立ち、左腕に張りが出来るのでタメが作れて結果インパクトでヘッドが走る。自分の場合股関節が回り過ぎるの為、左軸=左膝のポジションの固定とアドレス位置の右股関節を軸にしたテンションの確認が必須となる
コース上では忘れがちな背筋を伸ばして前傾を維持する事があげられる。アイアンに関してはダフったりドライバーではフィニッシュで前傾維持する事で体が開きにくくなるので引っかけ防止にも繋がる。
また、セットアップで重要な①左脇はテイクバック時にボディと一体感を出す事とクラブを縦てる準備にもなる
クラブの縦て方だが、締めた左脇をそのままでえぐる様に(内転=カッピング状態)クラブを立てる事で丁度オンプレーンに乗ってくれる。
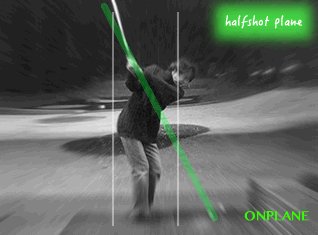
縦振りのメリットとして、テイクバックでムダな力によるスゥエイの防止やスイング中どの地点(クォーターやハーフ)で切り返しても違和感なくオンプレーンに乗せる事が可能な点だ。
縦振りとは
オンプレーンのプレーンを出来るだけ垂直に近づける行為、何故なら、重力加速の恩恵が受けれる事と縦に振る事で曲がり幅が減少するから。
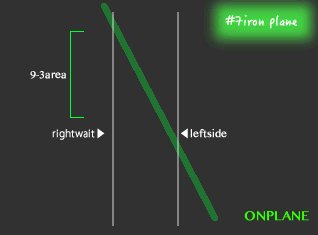
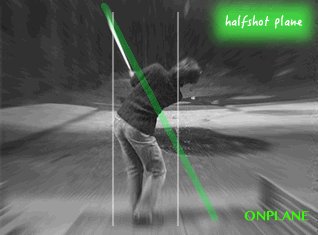
オンプレーンの定義(左図-ONPLANE)は、アドレス時にセットアップした状態を後方から見たボールと肩を結んだ線上をヘッド動く軌道の事で、ほぼ上半身と垂直になるので、体を回転させて打つのに最適なプレーンとされる。よって、プレーン角度を立てるにはハンドダウンに構えてクラブは短い方がいい。
但しスイング中に重力によってクラブが寝てしまう傾向があり正面から見た9時から3時までの間(左図-9-3area)では、何も考えずスイングした場合、理想のプレーンよりヘッドか下をくぐる事になり、その事でインパクト付近のアタック角度(オンプレーンに沿って降りてくるシャフトの角度)が更に横からボールに当たる事になるのでトゥダウンや引っ掛けなどの弊害によりパワーか減衰するだけでなく、まっすぐ飛ばす事すら困難になる。
その為にやらなければならないのが、事前にクラブを立てプレーンより上を通す様にテイクバックし、(実際は立て過ぎないが)ダウンスイングでは、オンプレーンになった状態、つまりスイング後方からインパクト前の状態を見た時にシャフトの延長線上がボールを指すのが望ましい(左図-ONPLANE)。
http://tympanus.net/codrops/2010/05/18/little-boxes-menu-with-jquery
http://webdesign7.main.jp/jskadai/littleboxesmenu/
●2014/10/05スイング……縦振りオンプレーン
●2014/02/22スイング……補正ドリルメニュー
●2014/02/01スイング……各シャフトの違い
- 腕は9時になった時点でクラブが地面と水平
- 真後ろに引くイメージであるべき…とある
- 背筋も膝も伸ばして静止状態を作る
- 終始左脇を締めて膝と頭を固定し続ける
- 右股関節の回転で始動、右肘キープで浅いトップ
- ゆっくり上げてトップで一旦止める
- 肩甲骨を締め=両手首のカッピングでコッキング
- ダウンでタメて右腕を伸ばし縦にフィニシュ
●背筋を伸ばす⇒両膝を伸ばす⇒右股関節を軸に始動⇒肩甲骨締め⇒カッピングでテイクバック
●アイアンはフェースをシビア構え、全ての番手において浅いトップで処理する。
●ダウンではギリギリまでタメを作り右腕を伸ばして左の壁を強化しボールを捕まえる。
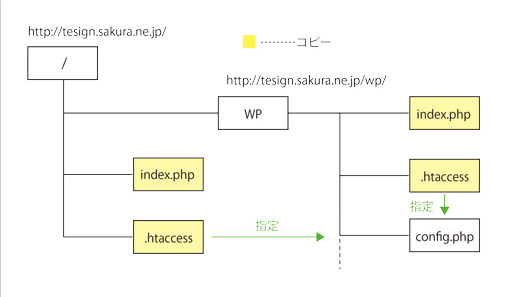
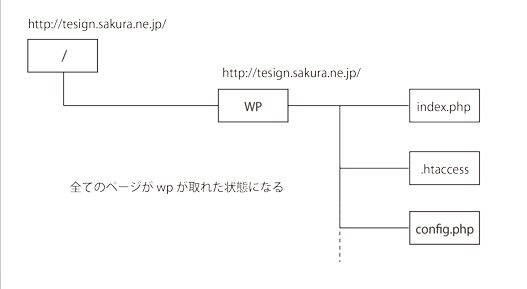
このサイトは、www.直下ではなくwpフォルダにワードプレスに指示されるがままインストールして構築しているので、/wp/階層に各ファイルが配置されている。
◼︎indexをwww.直下に設置

http://tesign.sakura.ne.jp/にアクセスすると何も無い状態になってしまうのもカッコつかないので、一応メインアドレスでリンクが出来る様にしたい。
www.の直下に.htaccessと、index.phpを複製移植する。その際config.phpの指定は、wp/config.phpに指定し直す。これで簡潔なtesign.sakura.ne.jpアドレスとなる。
その場合、ie8ブラウザ以下では、CSSが上手くリンクしなかったみたいで、デザインが崩れてしまうみたいだ。(涙)
◼︎下位フォルダを仮想で上位に持ってくる

さらに全てのページのアドレスから、/wp/を仮想で取る場合は、左メニューの 設定>一般設定 内のサイトアドレス (URL) http://tesign.sakura.ne.jp/wp
の/wp/を取ると良い。パーマリンク設定>カスタム構造 のhttp://tesign.sakura.ne.jp/wpの/wpが取れた状態となる。
しかし、これだとhttp://tesign.sakura.ne.jp/wp/feedがhttp://tesign.sakura.ne.jp/feedとして、出力されても、他のサイトでfeed取得するとはエラーになってしまう結果に…。
◼︎自動で下層にアクセス

結局、最善の方法はこうなったのだが、.htaccessでindexにアクセスした場合wp/以下に飛ばす指定を書き込むことにする。
RewriteEngine On
RewriteCond %{REQUEST_URI} !^/wp
RewriteRule ^(.*)$ /wp/ [R,L]
■ディレクトリ設定のトラブル
最も多いトラブルとしては、
管理画面で
⚫︎左メニューの 設定>一般設定 内の•WordPress アドレス (URL) http://tesign.sakura.ne.jp/wp単純にWordPress アドレス (URL)を変更してしまう事。
設定順序と方法を間違えると管理画面に一切入れなくなる。つまり実態である、wpのディレクトリ配置は、そのままなのに、http://tesign.sakura.ne.jp/wp→http://tesign.sakura.ne.jp/にしようものなら、サイトは表示されたままで、管理画面にたどり着けなくなってしまうのだ。
※この現象が起きるのは、WordPressを”http://○○○.com/wp/”のようなサブディレクトリにインストールしている場合で、”http://○○○.com/のようにドメインのトップにインストールしている場合は問題ない。ちなみにjoomla!にはこんな怖い仕様はなかったはず…。
⚫︎回避方法は2つ
①wp-config.phpに1行を書き込みアップロード
簡易に管理画面を出してWordPress アドレス (URL)修正する方法。wp-config.phpファイルの最後にdefine( ‘RELOCATE’, true );の1行を追記する。
ただ、自分のサイトでは管理画面は出てきてパスワードも通っている様なのだがバックグラウンドまでたどり着かなかった???
もし、管理画面に入れたらurlを修正して元に戻った時点で、追加した1行は取って元に戻す。
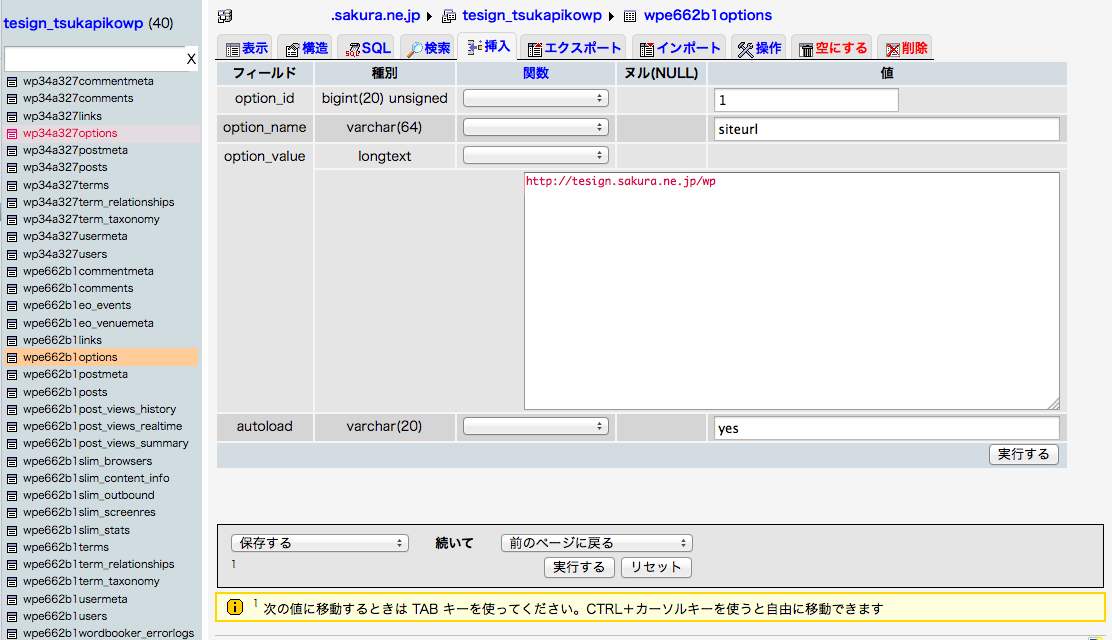
②データベースのプレートを修正する
もう一つの方法としては、そもそもphpのデータベースが書き換えられてしまっているので、対象のデータベース>テーブル=optionを見つけて(2つある内の)WordPress アドレス (URL)を修正する。まあ、②の方が確実だけどデータベースまで入るがめんどくさい。実際今回の検証事例では、サイトの作り方かwp3.9だからなのか?その修正方法しかなかったのだが…
iMovie10.3には、サンプルムービーが何種類か入ってるのだけど、加工用エフェクトに無いパーツが使われている。
どうやらプロジェクト同士でコピーできない様で一度サンプルムービーを呼び出しておいてそのプロジェクト内で複製して使うしかない。
- youtu.be /jyhw-vHLirU→/v/jyhw-vHLirU…埋め込みはvを追加しないといけないのか?

ゴルフスイングにおいてトップでヘッドを感じられなくなるとタイミングは取れないし、ボールにパワーを伝える事ができない。まず左脇は常に緊張感を持って、コッキングすることで重心が後方に移動しないようにし、しっかり左肩に顎を乗せて捻転させる事でトップでヘッドを感じ取れるようになるので、タイミングを取りやすく切り返しからのパワーも出せる。
体幹をしっかりさせる事や、正しいオンプレーンにするコッキングをワッグルで整えるなどなど意外と忘れがち…